Os sites nem sempre foram tão adaptáveis como são hoje. Para os designers modernos, o “web design responsivo” é um dos fatores mais significativos de um bom design de site. Afinal, agora estamos atendendo a uma série de usuários que frequentemente usam tanto dispositivos móveis quanto desktops para acessar a web.

No entanto, a mudança para o design responsivo não aconteceu da noite para o dia. Por anos, estamos ajustando o conceito de “web design responsivo” para finalmente chegar ao estágio em que estamos hoje.
Hoje, vamos dar uma olhada mais de perto na história do web design responsivo.
Onde começou o web design?
Anteriormente, quando um site era criado, quem trabalhava na criação não precisava se preocupar se ele se adaptaria a várias telas ou não. Uma vez que os desenvolvedores não gastavam muito tempo em conceitos como design, layout e tipografia. Então, todos os sites erram criados seguindo o mesmo modelo.
Mesmo quando a adoção mais ampla da tecnologia CSS começou, a maioria dos desenvolvedores não precisava se preocupar em adaptar conteúdo para diferentes telas. No entanto, eles ainda encontravam algumas maneiras de trabalhar com diferentes tamanhos de monitor e navegador.
O que é o web design responsivo
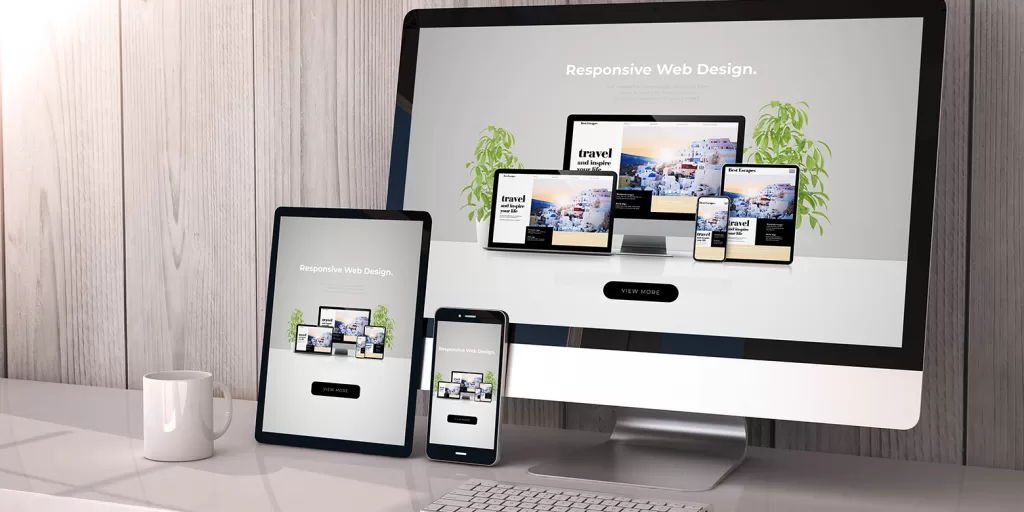
Web design responsivo é um tipo de design de sites que permite que as páginas se adaptem automaticamente a diferentes tamanhos de tela. Isso é importante porque os usuários acessam sites em uma variedade enorme de dispositivos, incluindo desktops, laptops, tablets e smartphones.
A ideia de web design responsivo surgiu em meados dos anos 2000, com o aumento do uso de dispositivos móveis para acessar a internet. Posteriormente, em 2010, o designer Ethan Marcotte publicou um artigo intitulado “Responsive Web Design”, no qual propôs uma abordagem baseada em três princípios: layout flexível, imagens adaptáveis e consultas multimídia.
Desde então, muitos desenvolvedores criaram ferramentas para facilitar a implementação, já que o web design responsivo tornou-se uma prática comum na criação de sites.
Hoje, a maioria dos sites possui códigos projetados responsivamente para garantir uma boa experiência do usuário em todos os dispositivos.
Benefícios do design responsivo
- Melhor experiência para o usuário: o design responsivo de sites garante que o conteúdo seja facilmente lido e navegável em todos os dispositivos, proporcionando uma experiência consistente e satisfatória.
- Otimização para mecanismos de pesquisa: os sites responsivos são melhor indexados e classificados pelos mecanismos de pesquisa porque têm apenas um URL para todos os dispositivos, facilitando seu rastreamento.
- Economia de custos: em vez de criar versões separadas do site para cada tipo de dispositivo, o design responsivo permite que você crie uma versão exclusiva que se adapta automaticamente, o que pode ser mais econômico.
- Maior acessibilidade: o web design responsivo permite que pessoas com deficiências, como problemas de visão, acessem facilmente o conteúdo do site em qualquer dispositivo.
Ainda precisa de mais benéficos?
- Melhor uso do espaço de tela: o layout flexível permite que o conteúdo se adapte a diferentes tamanhos de tela, otimizando o uso do espaço e permitindo que informações importantes sejam exibidas de forma clara e concisa.
- Melhor análise de dados: o web design responsivo permite que você entenda melhor como seus usuários navegam em seu site, pois todos os dados são coletados em uma única versão do site.
- Maior alcance: com o aumento do uso de dispositivos móveis para acessar a internet, o web design responsivo permite que seu site seja acessível a um público mais amplo, incluindo aqueles que usam smartphones e tablets.
- Facilidade de manutenção: em vez de manter e atualizar várias versões de um site, permite que você faça alterações e correções em uma única versão.
- Melhor desempenho: o design responsivo carrega rapidamente em todos os dispositivos, garantindo uma boa experiência do usuário e podendo diminuir a taxa de rejeição.
- Maior flexibilidade: o web design responsivo permite que você faça alterações no layout e no design do site sem comprometer a funcionalidade em todos os dispositivos, permitindo que você experimente e teste novas ideias de design.
Melhores ferramentas para criar sites responsivos
Existem várias ferramentas disponíveis no mercado para te ajudar a criar sites responsivos, sendo essas as principais:
- Frameworks: Bootstrap, Foundation e Bulma são populares entre os desenvolvedores porque oferecem vários componentes pré-criados e recursos de layout responsivos.
- Ferramentas de design: Adobe XD, Sketch e Figma permitem que os designers criem layouts responsivos e testem como eles se ajustam a diferentes telas.
- Ferramentas de teste: BrowserStack, Sauce Labs e CrossBrowserTesting permitem que os desenvolvedores testem o comportamento do site em diferentes dispositivos e navegadores.
- Ferramentas de gerenciamento de conteúdo: WordPress e Joomla oferecem recursos de design responsivos e garantem que o conteúdo seja facilmente adaptável a diferentes tamanhos tela.
- Ferramentas de automação: Grunt, Gulp e Webpack permitem automatizar tarefas como otimização de imagem e minificação de código, facilitando o desenvolvimento de sites responsivos.
- Ferramentas de desenvolvimento: React, Angular e Vue.js permitem a criação de aplicações web responsivas com uma estrutura de componentes reutilizável e flexível.
- Ferramentas de ajuste de desempenho: Lighthouse e PageSpeed Insights ajudam a analisar e otimizar o desempenho do site, garantindo que ele seja carregado rapidamente.
- Ferramentas de análise: Google Analytics e o Mixpanel permitem acompanhar como os usuários interagem com o site, permitindo identificar problemas e oportunidades de melhoria.
- Ferramentas de design de layout: Flexbox e CSS Grid permitem que você crie layouts flexíveis e adaptáveis que são essenciais para o design responsivo de sites.
- Ferramentas de automação de teste: Selenium e Appium permitem automatizar testes em dispositivos e navegadores, garantindo qualidade e a compatibilidade do site.
Vantagens dos sites responsivos em relação aos sites AMP
AMP (Accelerated Mobile Pages) e web design responsivo são duas abordagens diferentes para otimizar a experiência do usuário em dispositivos móveis.
Dessa forma, o AMP é uma iniciativa do Google para criar versões simplificadas de páginas da Web que carregam rapidamente em dispositivos móveis. Enquanto isso, o web design responsivo é uma abordagem para adaptar automaticamente o layout e o design de uma página a diferentes tamanhos de tela.

Algumas vantagens do web design responsivo em relação ao AMP incluem:
- Maior flexibilidade: o web design responsivo permite que você crie layouts e designs personalizados que se adaptam automaticamente a diferentes tamanhos de tela, enquanto o AMP tem restrições de design e layout mais rigorosas.
- Melhor controle sobre o conteúdo: com o web design responsivo, os desenvolvedores têm mais controle sobre o conteúdo exibido em diferentes dispositivos, enquanto o AMP limita o conteúdo a uma versão simplificada.
- Maior compatibilidade do navegador: o design responsivo é compatível com todos os navegadores, enquanto o AMP é compatível apenas com navegadores habilitados para AMP.
- Mais opções de personalização: o web design flexível permite que os desenvolvedores personalizem a aparência e a funcionalidade do site, enquanto o AMP tem restrições de personalização mais rígidas.
- Maior suporte para recursos avançados: o web design responsivo suporta recursos avançados, como JavaScript e interações complexas, enquanto o AMP limita o uso desses recursos.
Por que criar um site responsivo?
Há várias razões pelas quais uma empresa deve criar um site responsivo, algumas das principais das quais incluem:
- Melhorar a experiência do usuário: o design responsivo garante que o conteúdo do site seja facilmente legível e navegável em todos os tipos de dispositivos, proporcionando uma experiência de usuário consistente e satisfatória.
- Otimizar seu site para mecanismos de pesquisa: os sites responsivos são melhor indexados e classificados pelos mecanismos de pesquisa porque têm apenas um URL para todos os dispositivos, facilitando o rastreamento.
- Aumento do tráfego móvel: com o aumento dos dispositivos móveis, um site responsivo permite atingir um público mais amplo e aumentar o tráfego.
- Melhoria de conversão: um site responsivo torna mais fácil para os usuários encontrarem o que estão procurando, o que pode aumentar a taxa de conversão de um site e gerar mais negócios para uma empresa.
- Branding: Um site responsivo oferece uma marca profissional e moderna, ajudando a construir confiança e credibilidade e conquistar potenciais novos clientes.
- Economia de custos: em vez de criar versões separadas de seu site para cada tipo de dispositivo, o web design responsivo permite que você crie uma versão exclusiva que se adaptará a vários tamanhos de tela automaticamente, o que pode ser mais econômico.
Resumindo…
Certamente, o web design responsivo é crucial para a criação de sites, permitindo que as páginas se adaptem automaticamente a várias telas. Isso é importante porque os usuários estão utilizando uma variedade enorme de dispositivos, incluindo desktops, laptops, tablets e smartphones para acessar a web.
Assim sendo, o web design responsivo oferece uma série de benefícios, como melhor experiência do usuário, otimização de mecanismos de pesquisa, aumento do tráfego móvel, melhor conversão, melhor branding e redução de custos.
Portanto, as empresas devem considerar o web design responsivo ao criar ou atualizar seus sites para garantir que eles sejam acessíveis e eficazes.
Saiba mais sobre este assunto
Seguem algumas fontes úteis para aprender mais sobre web design responsivo:
- O livro “Responsive Web Design” de Ethan Marcotte — Escrito pelo criador do termo “web design responsivo” e é uma excelente fonte para entender a história e os fundamentos do assunto.
- O site A List Apart (https://alistapart.com/) — O site oferece artigos e tutoriais sobre uma variedade de tópicos relacionados à web design, incluindo web design responsivo.
- O site CSS-Tricks (https://css-tricks.com/) — Este site oferece artigos, tutoriais e recursos sobre web design, incluindo web design responsivo.
- O site Smashing Magazine (https://www.smashingmagazine.com/) — Oferece artigos e tutoriais sobre web design, incluindo web design responsivo.
- O site Webdesigner Depot (https://www.webdesignerdepot.com/) — Artigos, tutoriais e recursos sobre web design, incluindo web design responsivo.
- O livro “Designing Interfaces” de Jenifer Tidwell — Este livro oferece conceitos, princípios e boas práticas para projetar interfaces de usuário, incluindo interfaces adaptativas e responsivas.
- O site Can I Use (https://caniuse.com/) — Este site oferece informações sobre a compatibilidade dos recursos de web design com diferentes navegadores, incluindo recursos relacionados ao web design responsivo.
Continue lendo aqui (em inglês)
Designer Gráfico e Web Designer profissional de Belo Horizonte. Com ampla experiência na indústria da publicidade, tomei a decisão de me aventurar como freelancer em 2009. Minha especialidade está em criar identidades visuais impressionantes e desenvolver sites em WordPress. Com base em anos de experiência prática, trago em meus textos um profundo entendimento técnico.