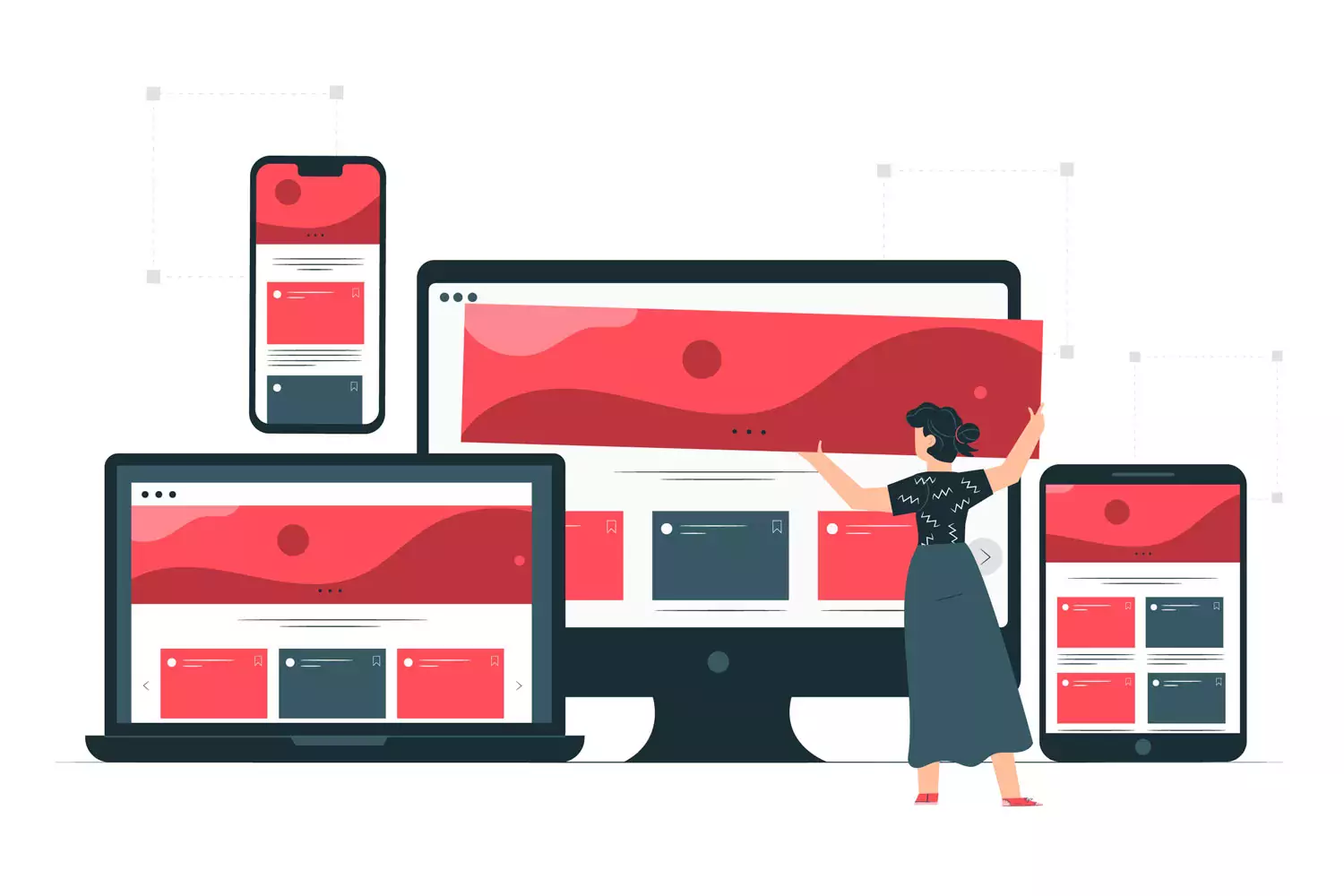
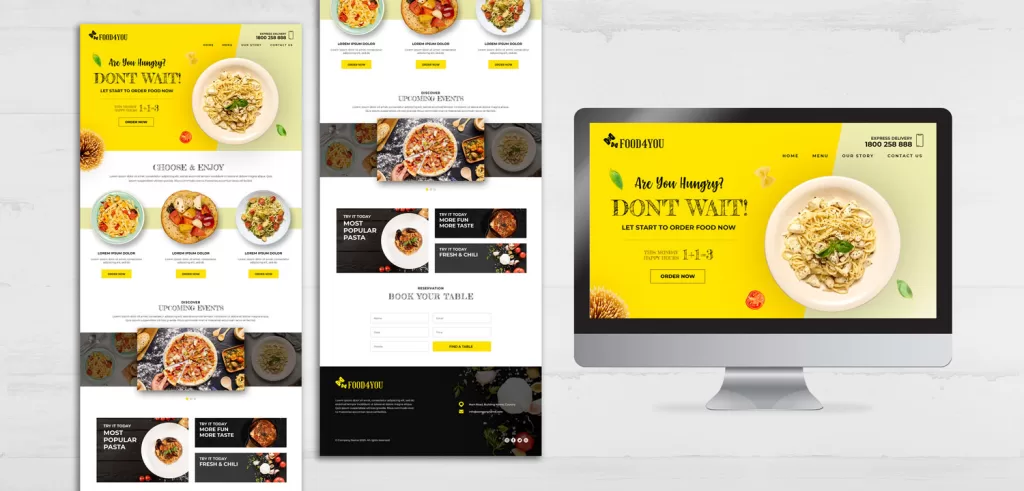
Um site responsivo é muito importante quando se trata de ter um site que se adapta aos mais variados formatos de telas, ampliando o potencial de acesso ao site – o que é muito valioso para os mecanismos de busca.
Com o avanço tecnológico, designers e desenvolvedores precisam se preocupar cada vez mais com este detalhe em seus projetos.
Considerando o crescimento de pessoas com acesso à internet que utilizam smartphones para pesquisas, viu-se a necessidade de ter sites que se adaptem a essa nova realidade. Assim surgiu a demanda e o formato que chamamos de sites responsivos.
O que é site responsivo?
Um site responsivo é, basicamente, um site programado para se adaptar a diferentes dimensões e formatos de telas de forma facilitada e sem a necessidade de desenvolver diferentes páginas.
Assim, oferece uma excelente experiência aos usuários, qualificando o contato com a marca e o potencial de venda futuro – por exemplo – independentemente do dispositivo utilizado para navegação e pesquisa.
É um site que tem sempre a mesma URL, conteúdos e imagens, mas a apresentação dessas informações e o design sofre alterações conforme as configurações de tela dos dispositivos usados e as especificações inseridas no arquivo.
Deste modo, o site se torna mobile-friendly (compatível com dispositivos móveis), uma das características mais importantes para o desempenho de um site atualmente.
Para isso, o site responsivo não surge apenas com os conhecimentos técnicos dos desenvolvedores.
Os designers trabalham no planejamento da interface do site, pensando como ela será em diferentes dispositivos, considerando as funcionalidades para diferentes contextos de uso e conteúdos.
Possibilidades de compatibilidade com dispositivos móveis
O design responsivo é o mais indicado para os negócios que desejam ter um site mobile-friendly, mas é importante você saber que essa não é a única possibilidade.
Outras opções que podem ser exploradas são:
- Criar um aplicativo mobile;
- Utilizar páginas AMP (Accelerated Mobile Pages), criadas para oferecer uma boa velocidade de carregamento nos dispositivos móveis;
- Criar uma versão mobile com uma URL diferente da utilizada no desktop;
- Usar o dynamic server em que mobile e desktop tem a mesma URL, mas com CSS e HTML diferentes.
Por que ter um site responsivo?
Os sites responsivos surgiram a partir do crescimento dos smartphones e tablets, em que cada dispositivo exigia um layout e configurações diferentes para a devida apresentação das páginas.
O design responsivo é a solução para essa questão, se tornando uma espécie de programação padrão para os sites, de modo a evitar que os desenvolvedores precisem desenvolver um site para cada dispositivo.
Consequentemente, consegue-se melhorar a experiência dos usuários e a qualidade das páginas.
Afinal, desde o surgimento da internet, esses canais passaram por muitas transformações, desde o formato e dimensão das telas, até mesmo as configurações, aspectos de navegação e interações de mais relevância.
Considere, por exemplo, que antes o computador era o único meio para acesso. Hoje, no entanto, os smartphones e tablets ganham cada vez mais relevância, disputando espaço entre as telas e o desenvolvimento de páginas.
Isto posto, ter um site responsivo é algo muito importante para o sucesso dos negócios, ou seja, é tão relevante quanto boas estratégias de marketing digital.
Afinal, um site que atende as necessidades dos usuários em diferentes dispositivos é uma forma de não perder nenhuma oportunidade de negócio.
Como funciona um site responsivo?

Agora que já entendemos o que é o site responsivo e seu impacto, pode surgir outra dúvida: afinal, o que há por trás de um site responsivo?
Por isso, entender os principais elementos, como media queries (tipo de mídia), layout fluido e imagens flexíveis, se torna muito importante para que, com o tempo, as técnicas possam ser aprimoradas.
Para conseguir colocar tudo em prática e ter bons resultados, procurar por profissionais especializados em design responsivo também passa a ser uma ação fundamental para o sucesso do negócio.
Como criar um site responsivo?
Imagens flexíveis, media queries e layout fluidos são considerados os pilares de um site responsivo.
Com esses elementos, você já pode ter o seu site com design responsivo de forma efetiva.
No entanto, pensar em outros elementos que podem enriquecer a experiência do usuário pode se tornar o diferencial do seu negócio. Algumas dicas que podem ajudar nesse contexto são:
- Pensar no contexto dos usuários;
- Dar prioridade ao mobile;
- Otimizar a experiência dos usuários;
- Escolher um layout simples.
Como um site responsivo ajuda seu negócio?
Apostar no poder do design responsivo pode proporcionar muitas vantagens ao seu negócio, sendo as principais:
Diminui a taxa de rejeição
A taxa de rejeição representa o percentual de pessoas que visitam o site e fecham a página sem interagir.
Isso pode significar que a pessoa não conseguiu concluir uma ação específica na página, que o carregamento e interação foram ineficazes ou que não encontrou o que necessitava.
Sites que não são responsivos podem ter uma alta taxa de rejeição, por isso investir no design responsivo pode gerar mais interação no site e reduzir essa taxa.
Ajuda na satisfação dos clientes
Um site responsivo tem o objetivo de promover uma boa experiência ao usuário.
Esse tipo de site promove satisfação ao cliente, que se sente bem ao navegar nas páginas e fazer o que deseja rapidamente.
Isso ajuda a ganhar confiança dos usuários, construindo uma marca de autoridade.
Promove mais conversões
Quando os usuários acessam o site e realizam o que desejam, o número de conversões tende a aumentar.
Portanto, um site responsivo é essencial para o sucesso do negócio, ajudando na divulgação e agregando um diferencial competitivo.
Texto originalmente desenvolvido pela equipe Ideal Marketing, plataforma e blog que sua empresa precisa para gerenciar e entender muito mais sobre marketing em um só lugar.
Designer Gráfico e Web Designer profissional de Belo Horizonte. Com ampla experiência na indústria da publicidade, tomei a decisão de me aventurar como freelancer em 2009. Minha especialidade está em criar identidades visuais impressionantes e desenvolver sites em WordPress. Com base em anos de experiência prática, trago em meus textos um profundo entendimento técnico.