Introdução
Você já parou para pensar como seria a internet sem o web design? Provavelmente, seria uma experiência muito diferente da que temos hoje. Imagine uma internet sem cores, sem imagens, sem vídeos, sem animações, sem interatividade. Imagine uma internet que fosse apenas texto e links, sem nenhum estilo ou personalidade. Seria uma internet muito chata, não é mesmo?
Web design é a arte e a ciência de criar sites que sejam funcionais, bonitos e acessíveis. É graças ao web design que podemos navegar pela internet de forma fácil, rápida e prazerosa. O web design é responsável por definir o layout, a tipografia, as cores, as imagens, os sons, os movimentos e as interações dos sites. O web design é o que torna os sites mais atraentes, intuitivos e úteis para os usuários.
Neste post, vou contar a história do web design desde os seus primórdios até os dias atuais, passando por diversas fases e tendências que marcaram essa área tão fascinante e dinâmica. Vamos ver como o web design evoluiu junto com a internet e como ele influenciou e foi influenciado pela cultura, pela arte e pela tecnologia. Veremos como surgiu o web designer, quando surgiu o web designer, qual o conceito de web design e qual função do web design. Vamos ver como o web design mudou o mundo e como ele pode mudar o seu negócio.
Se você é um apaixonado por web design ou se você quer aprender mais sobre essa área tão importante para a internet, continue lendo este post e descubra tudo o que você precisa saber sobre a história do web design. Você vai se surpreender com as curiosidades, os desafios e as oportunidades que essa área oferece. Vamos começar?
A origem do web design
A origem do web design remonta à origem da própria internet. A internet surgiu na década de 1960 como um projeto militar dos Estados Unidos para conectar diferentes redes de computadores. O objetivo era criar um sistema de comunicação que fosse resistente a ataques nucleares e que permitisse o compartilhamento de informações entre as bases militares.

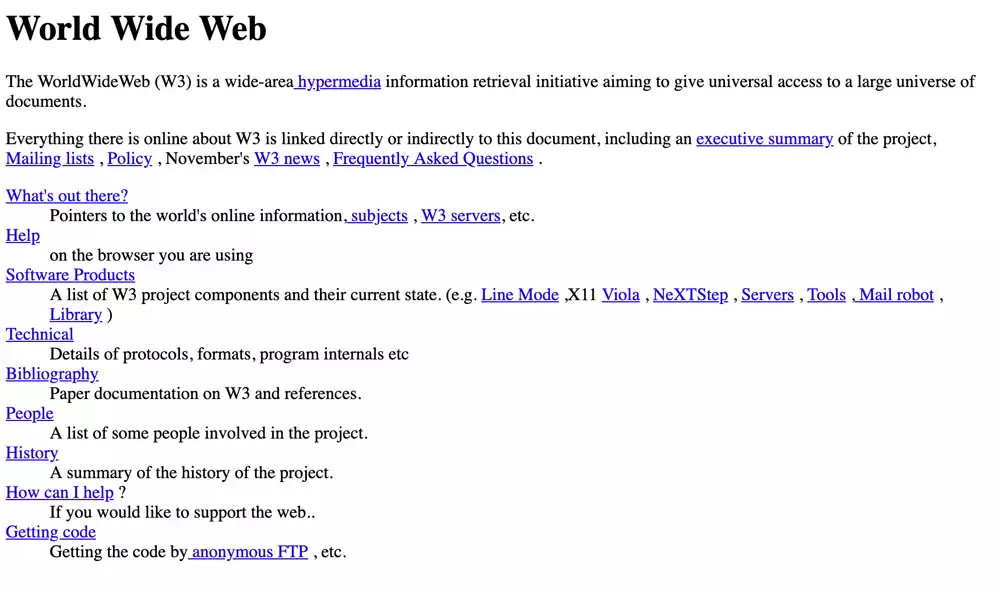
Mas foi somente em 1991 que o físico britânico Tim Berners-Lee criou o primeiro site da história, usando uma linguagem chamada HTML (HyperText Markup Language). Ele trabalhava no CERN (Conseil Européen pour la Recherche Nucléaire), um laboratório de pesquisa na Suíça, e queria criar uma forma de organizar e acessar os documentos científicos que eram produzidos lá. Ele então desenvolveu o conceito de World Wide Web (WWW), que é a rede global de sites que usamos hoje.
O primeiro site da história era muito simples e tinha apenas texto e links. Ele explicava o que era a World Wide Web, como acessá-la e como criar novos sites.
Se você comparar o primeiro site da história com os sites atuais, você vai perceber como o web design evoluiu muito ao longo dos anos. Hoje em dia, os sites têm cores, imagens, vídeos, animações, interatividade e muito mais. Eles são verdadeiras obras de arte digitais que podem expressar ideias, emoções, informações e entretenimento. O web design é o que torna os sites mais atraentes, intuitivos e úteis para os usuários.

O web design é uma área que está sempre em constante mudança e inovação. Ele acompanha as mudanças tecnológicas, culturais e sociais que acontecem no mundo. Ele também cria novas possibilidades e desafios para os web designers, que são os profissionais responsáveis por criar os sites.
A era dos navegadores
Os navegadores são programas que permitem acessar os sites na internet. Eles são fundamentais para o desenvolvimento do web design, pois eles interpretam o código HTML dos sites e mostram o resultado na tela. Graças aos navegadores, podemos ver os sites com cores, imagens, vídeos, animações e interatividade.
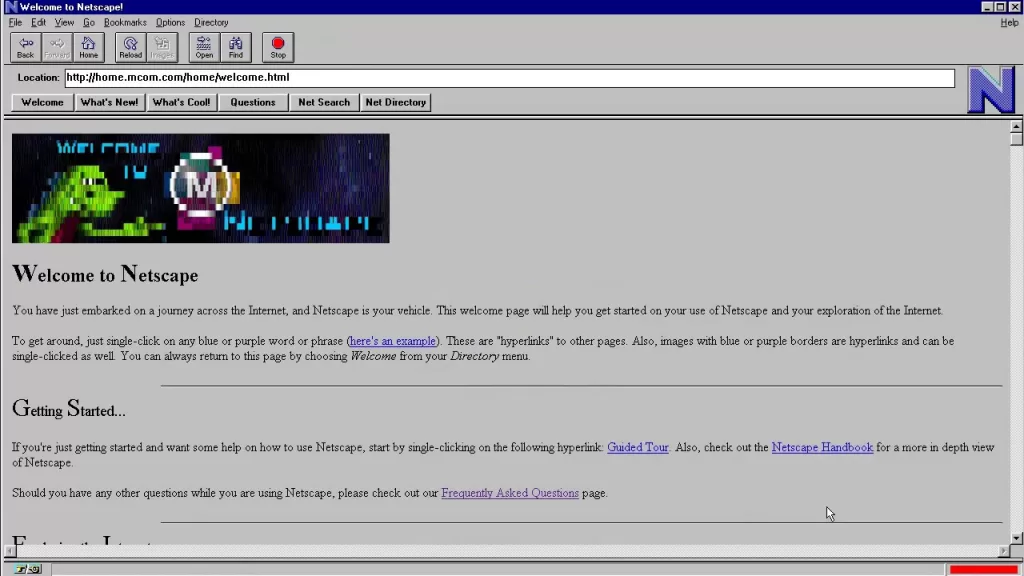
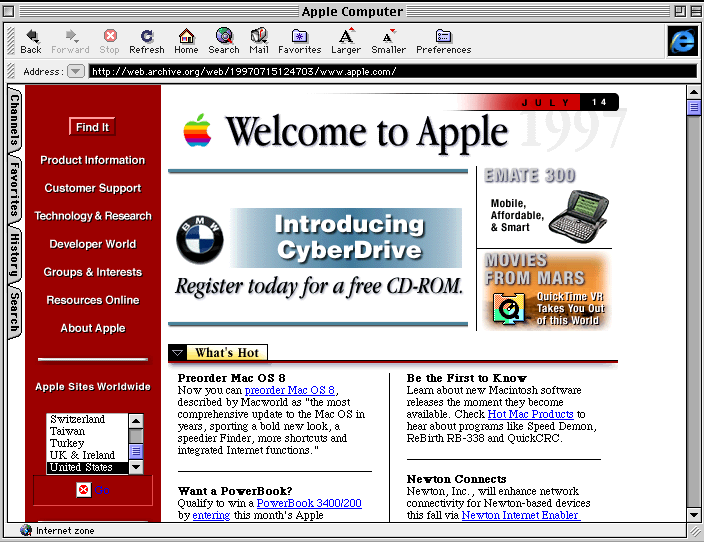
Os primeiros navegadores surgiram na década de 1990 e foram o Mosaic, o Netscape Navigator e o Internet Explorer. Eles foram responsáveis por popularizar a internet entre as pessoas comuns, que passaram a usar a rede para se informar, se comunicar, se divertir e se educar. Os primeiros navegadores eram simples e limitados, mas já permitiam navegar por diferentes sites usando links e botões.

Os primeiros navegadores tinham diferenças entre si na forma como interpretavam o código HTML dos sites. Isso fazia com que os sites aparecessem de formas diferentes em cada navegador. Isso era um problema para os web designers, que tinham que adaptar os seus sites para cada navegador. Eles tinham que usar truques e gambiarras para fazer os sites funcionarem em todos os navegadores. Eles também tinham que lidar com a falta de padrões e de recursos dos navegadores.
O web design era uma área desafiadora e complexa na era dos navegadores. Os web designers tinham que ser criativos e habilidosos para criar sites que fossem compatíveis, bonitos e funcionais. Eles também tinham que estar atentos às novidades e às mudanças dos navegadores, que competiam entre si pelo mercado. O web design era uma área em constante evolução e inovação.
A era do Flash
Uma das fases mais marcantes da história do web design foi a era do Flash. Flash é uma tecnologia que permite criar sites com animações, sons, vídeos e interatividade. Ela foi muito importante para o web design, pois ela permitiu criar sites mais dinâmicos, divertidos e criativos.
O Flash surgiu em 1996 como um programa chamado FutureSplash Animator. Ele foi comprado pela empresa Macromedia, que o rebatizou de Flash. O Flash foi usado para criar sites de jogos, desenhos animados, filmes, músicas e muito mais. Alguns exemplos de sites famosos feitos em Flash são o Homestar Runner, o Newgrounds, o YouTube e o MySpace.

O Flash tinha algumas vantagens para o web design, como a possibilidade de criar sites mais atraentes, a independência dos navegadores e a facilidade de uso. Ele era uma ferramenta poderosa e versátil que permitia aos web designers expressarem a sua criatividade e originalidade. O Flash também era uma forma de contornar as limitações e as diferenças dos navegadores na época.
Mas o Flash também tinha algumas desvantagens para o web design, como a lentidão, a incompatibilidade com dispositivos móveis e a falta de acessibilidade. O Flash consumia muitos recursos dos computadores e dos servidores, tornando os sites mais pesados e demorados para carregar. Ele também não funcionava em alguns dispositivos móveis, como os iPhones e os iPads, que não suportavam essa tecnologia. O Flash também dificultava a leitura dos sites por pessoas com deficiência visual ou auditiva, pois ele não seguia os padrões de acessibilidade da web.
O web design na era do Flash foi uma época de muita inovação e experimentação. Os web designers puderam criar sites que eram verdadeiros espetáculos visuais e sonoros. Mas eles também tiveram que enfrentar alguns problemas e desafios que essa tecnologia trazia. O web design na era do Flash foi uma época de luzes e sombras.
A era do CSS
Uma das fases mais importantes da história do web design foi a era do CSS (Cascading Style Sheets ou Folhas de Estilo em Cascata). CSS é uma linguagem que permite definir o estilo dos sites, como cores, fontes, tamanhos, espaçamentos e posicionamentos. Ela é muito importante para o web design, pois ela permite separar o conteúdo do site da sua apresentação, tornando os sites mais organizados, flexíveis e consistentes.
O CSS surgiu em 1996 como uma proposta do cientista da computação norueguês Håkon Wium Lie. Ele queria criar uma forma de padronizar o estilo dos sites na internet, evitando as diferenças entre os navegadores e as gambiarras no código HTML. O CSS trouxe vários benefícios para o web design, como a redução do código HTML dos sites, a facilidade de manutenção e atualização dos sites, a adaptação dos sites para diferentes dispositivos e resoluções e a melhoria da acessibilidade e da usabilidade dos sites.

O CSS está em constante evolução e trazendo novidades e tendências para o web design. Algumas delas são o uso de gradientes, sombras, transições, transformações, animações, flexbox, grid e variáveis. Esses recursos permitem aos web designers criar sites mais bonitos, criativos e responsivos. Eles também permitem aos web designers explorar novas possibilidades de design, como o 3D, o parallax, o neumorfismo e o dark mode.
O web design na era do CSS foi uma época de muita inovação e padronização. Os web designers puderam criar sites que se adaptavam a diferentes situações e necessidades. Eles também puderam seguir as recomendações e as boas práticas do W3C (World Wide Web Consortium), que é a organização que define os padrões da web. O web design na era do CSS foi uma época de harmonia e diversidade.
Quer um site ou logo incrível, mas não tem tempo nem dinheiro?
Tenho a solução para você: design personalizado, qualidade, alterações ilimitadas e preço justo.
Solicite um orçamento sem compromisso.

A era do JavaScript
Uma das fases mais interessantes da história do web design foi a era do JavaScript. JavaScript é uma linguagem de programação que permite criar sites com lógica, cálculos, validações, eventos e interatividade. Ela é muito importante para o web design, pois ela permite criar sites mais inteligentes, funcionais e personalizados.
O JavaScript surgiu em 1995 como uma criação do engenheiro da Netscape Brendan Eich. Ele queria criar uma linguagem que pudesse ser executada dentro dos navegadores, sem depender de plugins ou servidores externos. O JavaScript foi usado para criar sites com formulários, menus, galerias, slideshows, carrosséis, mapas, gráficos e muito mais. Alguns exemplos de sites famosos feitos com JavaScript são o Google, o Facebook, o Twitter e o Netflix.

O JavaScript é uma linguagem muito versátil e poderosa que conta com várias bibliotecas e frameworks que facilitam e ampliam as suas possibilidades para o web design. Algumas delas são jQuery, React, Angular, Vue, Bootstrap e Materialize. Essas ferramentas permitem aos web designers criar sites mais rápidos, bonitos e interativos. Elas também permitem aos web designers usar conceitos como componentes, estados, rotas e APIs.
O web design na era do JavaScript foi uma época de muita inovação e personalização. Os web designers puderam criar sites que se adaptavam às preferências e às necessidades dos usuários. Eles também puderam usar a lógica e a criatividade para resolver problemas e criar soluções. O web design na era do JavaScript foi uma época de inteligência e diversão.
A era do Mobile
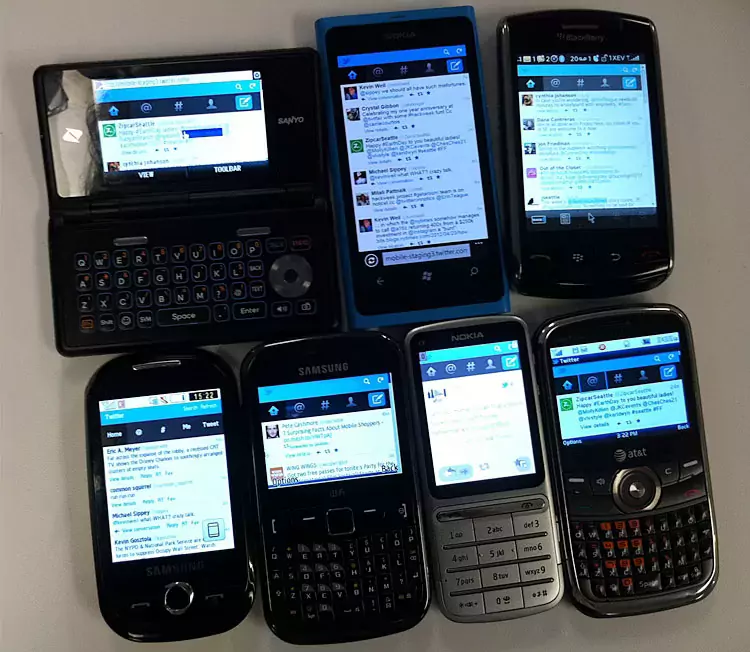
Uma das fases mais recentes da história do web design foi a era do Mobile. Mobile é o termo usado para se referir aos dispositivos móveis como celulares e tablets. Ele é muito importante para o web design, pois ele representa uma grande parcela dos usuários da internet que acessam os sites por esses dispositivos.
O Mobile surgiu na década de 2000 com o lançamento dos primeiros celulares inteligentes (smartphones) e tablets, como o iPhone e o iPad. Eles trouxeram novas possibilidades de navegação, como o toque, o zoom, o giro e o movimento. Eles também trouxeram novos desafios para o web design, como a diversidade de tamanhos, formatos e resoluções de tela, a limitação de recursos e bateria, a variação de conexão e velocidade e a concorrência dos aplicativos nativos.

O Mobile exigiu que os web designers criassem soluções e tendências para adaptar os sites para os dispositivos móveis. Algumas delas são o design responsivo, que permite que os sites se ajustem automaticamente ao tamanho da tela; o design adaptativo, que permite que os sites tenham versões diferentes para cada dispositivo; o mobile first, que prioriza a experiência do usuário no mobile; e o progressive web app, que permite que os sites tenham características de aplicativos nativos.
O web design na era do Mobile foi uma época de muita adaptação e otimização. Os web designers tiveram que criar sites que fossem compatíveis, rápidos e fáceis de usar em qualquer dispositivo. Eles também tiveram que atender às expectativas e às necessidades dos usuários, que queriam acessar os sites a qualquer hora e em qualquer lugar. O web design na era do Mobile foi uma época de mobilidade e conveniência.
A era do UX Design
Uma das fases mais atuais da história do web design é a era do UX Design. UX é a sigla para User Experience, ou Experiência do Usuário. Ela se refere ao conjunto de fatores que influenciam na satisfação, no engajamento e na fidelização dos usuários ao interagir com um site. Ela é muito importante para o web design, pois ela determina o sucesso ou o fracasso de um site.
O UX Design surgiu na década de 1990 como uma disciplina que combina aspectos de psicologia, sociologia, antropologia, design e tecnologia. Ele se baseia em alguns conceitos fundamentais, como a pesquisa com os usuários, a análise de dados, a arquitetura da informação, a usabilidade, a acessibilidade, a interface, a interação, o conteúdo, a emoção e a estética. O UX Design visa entender as necessidades, as expectativas, as motivações e os comportamentos dos usuários e criar soluções que atendam a esses requisitos.

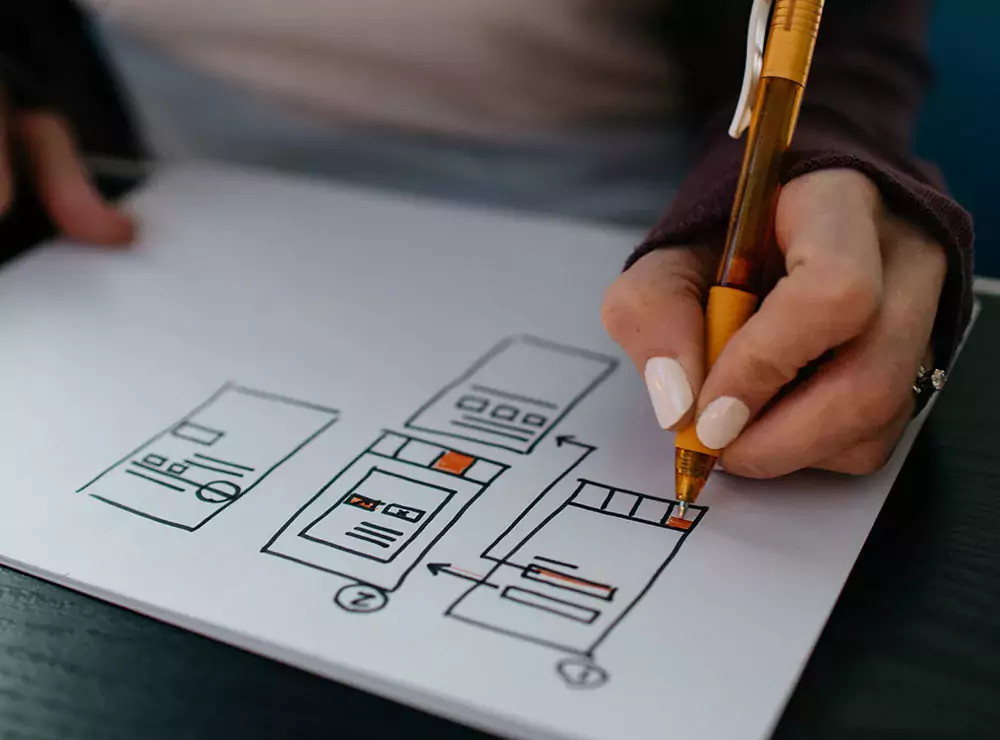
O UX utiliza várias ferramentas e metodologias para planejar, criar, testar e avaliar os sites. Algumas delas são as personas, que representam os perfis dos usuários; as jornadas, que mapeiam as etapas da interação dos usuários; os wireframes, que esboçam a estrutura dos sites; os protótipos, que simulam o funcionamento dos sites; os testes de usabilidade, que medem a eficiência e a satisfação dos usuários; e as métricas de UX Design, que quantificam os resultados dos sites.
O web design na era do UX Design é uma época de muita pesquisa e empatia. Os web designers têm que se colocar no lugar dos usuários e criar sites que sejam fáceis de usar, úteis e agradáveis. Eles também têm que estar atentos às tendências e às novidades do mercado e da tecnologia. O web design na era do UX é uma época de experiência e qualidade.
A era do Responsive Design (Design Responsivo)
Uma das fases mais relevantes da história do web design foi a era do Responsive Design. Responsive Design é uma técnica que permite criar sites que se adaptam automaticamente ao tamanho e à orientação da tela dos dispositivos. Ela é muito importante para o web design, pois ela permite criar sites que oferecem uma boa experiência para os usuários em qualquer situação.
O Responsive Design surgiu em 2010 como uma proposta do web designer Ethan Marcotte. Ele queria criar uma forma de lidar com a diversidade de dispositivos e resoluções que existiam na internet. Ethan percebeu que os sites tradicionais, que eram projetados para telas grandes e fixas, não funcionavam bem em telas pequenas e móveis, como as dos celulares e tablets. Ele então desenvolveu o conceito de Responsive Web Design, que é a arte de criar sites que respondem ao ambiente em que são visualizados.
O Responsive Design se baseia em três conceitos principais: o layout fluido, as imagens flexíveis e as media queries. O layout fluido é aquele que usa medidas relativas, como porcentagens, em vez de medidas absolutas, como pixels, para definir o tamanho e o posicionamento dos elementos do site. Assim, o site se ajusta à largura da tela do dispositivo. As imagens flexíveis são aquelas que também se adaptam à largura da tela do dispositivo, sem perder a qualidade ou a proporção. As media queries são instruções que permitem aplicar diferentes estilos aos elementos do site de acordo com certas condições, como a largura, a altura ou a orientação da tela do dispositivo.

O Responsive Design tem algumas vantagens para o web design, como a economia de tempo e recursos, a melhoria do SEO (Search Engine Optimization) e a satisfação dos usuários. Com o Responsive Design, os web designers não precisam criar versões diferentes do site para cada dispositivo, pois o mesmo site se adapta a todos eles. Isso economiza tempo e recursos e evita inconsistências e duplicações. Além disso, o Responsive Design melhora o SEO do site, pois ele facilita a indexação e a classificação pelos mecanismos de busca, como o Google. E o mais importante, o Responsive Design satisfaz os usuários, pois ele oferece uma experiência de navegação mais confortável, rápida e prazerosa em qualquer dispositivo.
Mas o Responsive Design também tem algumas desvantagens para o web design, como a complexidade do código, o aumento do tempo de carregamento e a dificuldade de testar os sites em todos os dispositivos. Com o Responsive Design, os web designers têm que lidar com um código mais complexo e extenso, que precisa considerar todas as possibilidades e variações de tela dos dispositivos. Isso pode gerar erros ou conflitos no site. Além disso, o Responsive Design aumenta o tempo de carregamento do site, pois ele precisa carregar todos os recursos necessários para todos os dispositivos. Isso pode prejudicar a performance e a velocidade do site. E por fim, o Responsive Design dificulta o teste dos sites em todos os dispositivos, pois eles são muitos e estão sempre mudando. Isso pode comprometer a qualidade e a funcionalidade do site.
O web design na era do Responsive Design foi uma época de muita adaptação e otimização. Os web designers tiveram que criar sites que fossem compatíveis com todos os tipos de dispositivos e resoluções. Eles também tiveram que atender às expectativas e às necessidades dos usuários, que queriam acessar os sites em qualquer situação. O web design na era do Responsive Design foi uma época de responsividade e qualidade.
A era do Minimalismo
Uma das fases mais elegantes da história do web design foi a era do Minimalismo. Minimalismo é um estilo que busca reduzir ao mínimo os elementos visuais dos sites, usando apenas o essencial para transmitir a mensagem. Ele é muito importante para o web design, pois ele permite criar sites que sejam limpos, elegantes e focados no conteúdo.
O Minimalismo surgiu na década de 1960 como um movimento artístico que rejeitava o excesso de ornamentação e buscava a simplicidade das formas. Ele foi influenciado pela cultura japonesa, pela arte moderna e pelo design industrial. O Minimalismo se caracteriza pelo uso de cores neutras ou monocromáticas, pelo uso de espaços em branco, pelo uso de tipografia simples e legível e pelo uso de formas geométricas.

O Minimalismo tem algumas vantagens para o web design, como a facilidade de navegação, a rapidez de carregamento, a harmonia visual e a valorização do conteúdo. Com o Minimalismo, os web designers podem criar sites que sejam fáceis de usar, rápidos de carregar, harmoniosos visualmente e valorizem o conteúdo. O Minimalismo também pode transmitir uma sensação de sofisticação, confiança e profissionalismo.
Mas o Minimalismo também tem algumas desvantagens para o web design, como a falta de personalidade, a dificuldade de se destacar, a limitação criativa e o risco de ser confundido com falta de informação. Com o Minimalismo, os web designers podem criar sites que sejam sem personalidade, difíceis de se destacar, limitados criativamente e confundidos com falta de informação. O Minimalismo pode ser visto como frio, monótono, vazio ou incompleto.
O web design na era do Minimalismo foi uma época de muita simplicidade e elegância. Os web designers tiveram que criar sites que fossem minimalistas, mas não simplistas. Eles tiveram que equilibrar a forma e a função, o estilo e o conteúdo, a beleza e a utilidade. Eles tiveram que seguir o princípio de que menos é mais. O web design na era do Minimalismo foi uma época de equilíbrio e qualidade.
Quer um site ou logo incrível, mas não tem tempo nem dinheiro?
Tenho a solução para você: design personalizado, qualidade, alterações ilimitadas e preço justo.
Solicite um orçamento sem compromisso.

A era do Flat
Uma das fases mais populares da história do web design foi a era do Flat Design. Esse é um estilo que busca eliminar os efeitos tridimensionais dos elementos visuais dos sites, usando apenas formas planas e cores sólidas. Ele é muito importante para o web design, pois ele permite criar sites que sejam modernos, coloridos e compatíveis com os dispositivos móveis.
O Flat Design surgiu na década de 2010 como uma reação ao estilo skeuomórfico, que tentava imitar os objetos reais nos sites. Ele foi influenciado pelo design suíço, pelo movimento Bauhaus e pelo design gráfico. O Flat Design se caracteriza pelo uso de cores vibrantes, pelo uso de ícones simples e geométricos, pelo uso de tipografia sans-serif e pelo uso de espaços negativos. O Flat Design também foi impulsionado pelas empresas Microsoft, Apple e Google, que adotaram esse estilo nos seus sistemas operacionais e produtos. Alguns exemplos de produtos feitos com esse estilo são o Windows 8, o iOS 7 e o Material Design.

O Flat Design tem algumas vantagens para o web design, como a facilidade de criação, a leveza dos arquivos, a variedade de cores e a adaptação aos dispositivos móveis. Com o Flat Design, os web designers podem criar sites que sejam fáceis de criar, leves de carregar, variados de cores e adaptáveis aos dispositivos móveis. O Flat Design também pode transmitir uma sensação de modernidade, clareza e simplicidade.
Mas o Flat Design também tem algumas desvantagens para o web design, como a falta de profundidade, a dificuldade de identificar os elementos clicáveis, a monotonia visual e a perda de realismo. Com o Flat Design, os web designers podem criar sites que sejam sem profundidade, difíceis de identificar, monótonos visualmente e sem realismo. Esse estilo pode ser visto como frio, genérico, vazio ou incompleto.
O web design na era do Flat Design foi uma época de muita modernidade e simplicidade. Os web designers tiveram que criar sites que fossem flat, mas não chatos. Eles tiveram que equilibrar a forma e a função, o estilo e a usabilidade, a beleza e a utilidade. Eles tiveram que seguir o princípio de que flat é mais. O web design na era do Flat Design foi uma época de flat e qualidade.
A era do Material Design
Uma das fases mais recentes e populares da história do web design é a era do Material Design. Esse é um estilo que busca combinar os princípios do design físico com as possibilidades do design digital, usando formas, cores, sombras, movimentos e interações. Ele é muito importante para o web design, pois ele permite criar sites que sejam intuitivos, responsivos e coerentes.
O Material Design surgiu em 2014 como uma criação da empresa Google, que queria criar um sistema de design unificado para os seus produtos e serviços. Ele se baseia em quatro diretrizes principais: o material é a metáfora, o design é ousado e gráfico, o movimento é significativo e a interação é consistente. O material é a metáfora significa que os elementos visuais dos sites são inspirados nos objetos físicos, como papel, tinta e luz. O design é ousado e gráfico significa que os elementos visuais dos sites são simples, claros e contrastantes. O movimento é significativo significa que os elementos visuais dos sites se movem de forma natural, lógica e fluida. A interação é consistente significa que os elementos visuais dos sites reagem de forma previsível, coerente e agradável.

O Material Design tem algumas vantagens para o web design, como a padronização dos elementos, a hierarquia das informações, a animação dos objetos e a feedback dos usuários. Com o Material Design, os web designers podem criar sites que sejam padronizados, pois eles seguem as mesmas regras e convenções. Eles também podem criar sites que sejam hierárquicos, pois eles organizam as informações de forma lógica e visual. Eles ainda podem criar sites que sejam animados, pois eles usam o movimento para dar vida aos objetos. E eles podem criar sites que sejam feedbacks, pois eles usam cores, sons e vibrações para dar retorno aos usuários.
Mas o Material Design também tem algumas desvantagens para o web design, como a dependência do Google, a complexidade do código, a uniformidade dos sites e a perda de originalidade. Com o Material Design, os web designers podem criar sites que sejam dependentes do Google, pois eles precisam seguir as orientações e as atualizações da empresa. Eles também podem criar sites que sejam complexos, pois eles precisam usar muitos recursos e ferramentas para implementar o Material. Eles ainda podem criar sites que sejam uniformes, pois eles usam os mesmos elementos e estilos. E eles podem criar sites que sejam sem originalidade, pois eles perdem a sua identidade e personalidade.
O web design na era do Material Design foi marcado por muita intuição e coerência. Os web designers tiveram que criar sites que fossem materiais, mas não físicos. Eles tiveram que equilibrar a forma e a função, o estilo e a usabilidade, a beleza e a utilidade. Eles tiveram que seguir o princípio de que material é mais. O web design na era do Material Design foi uma época de material e qualidade.
A era da Inteligência Artificial (AI)
Uma das fases mais recentes e promissoras da história do web design é a era da Inteligência Artificial. AI é a sigla para Artificial Intelligence, ou Inteligência Artificial (IA). Ela se refere à capacidade das máquinas de realizar tarefas que normalmente exigem inteligência humana. Ela é muito importante para o web design, pois ela permite criar sites mais inteligentes, personalizados e inovadores.
A Inteligência Artificial surgiu na década de 1950 como um ramo da ciência da computação que busca criar sistemas que possam aprender, raciocinar e resolver problemas. Ela foi usada para criar sites com funções como reconhecimento de voz, reconhecimento facial, tradução automática, chatbots, recomendação de conteúdo, análise de sentimentos e geração de texto e imagem. Alguns exemplos de sites famosos feitos com Inteligência Artificial são o Siri, o Facebook, o Google Translate, o Duolingo e o GPT-3.

A Inteligência Artificial traz vários desafios e oportunidades para o web design. Alguns dos desafios são a ética, a privacidade, a segurança, a confiabilidade e a responsabilidade dos sistemas de inteligência artificial. É preciso garantir que os sites feitos com Inteligência Artificial respeitem os direitos, os valores e as expectativas dos usuários e da sociedade. É crucial também proteger os dados, as informações e as identidades dos usuários e evitar possíveis fraudes, ataques ou manipulações. Além disso, é preciso ainda assegurar que os sites feitos com Inteligência Artificial sejam transparentes, explicáveis e auditáveis e que possam ser corrigidos ou melhorados em caso de erros ou problemas.
Alguns das oportunidades são a criatividade, a produtividade, a acessibilidade, a diversidade e a inclusão dos sites. A Inteligência Artificial permite que os web designers criem sites que sejam mais originais, dinâmicos e adaptáveis. Ela também permite que os web designers economizem tempo e recursos ao automatizar algumas tarefas ou ao gerar conteúdo, ou design. A Inteligência Artificial ainda permite que os web designers criem sites que sejam mais acessíveis para pessoas com deficiências ou limitações e que sejam mais diversos e inclusivos para pessoas de diferentes culturas, idiomas ou preferências.
O web design na era da Inteligência Artificial é repleto de muita inteligência e inovação. Os web designers têm que se adaptar às novas tecnologias e às novas demandas dos usuários. Eles também têm que explorar as novas possibilidades e os novos desafios que a Inteligência Artificial oferece. O web design na era da Inteligência Artificial é uma época de transformação e oportunidade.
A era da Web 3.0
Uma das fases mais futuristas e promissoras da história do web design é a era da Web 3.0. Web 3.0 é um termo que se refere à próxima geração da internet, que será mais inteligente, descentralizada e personalizada. Ela é muito importante para o web design, pois ela vai exigir novas formas de criar sites que sejam mais seguros, dinâmicos e adaptáveis.
A Web 3.0 surgiu na década de 2020 como uma evolução da Web 2.0, que foi marcada pela participação dos usuários na criação e no compartilhamento de conteúdo. A Web 3.0 se baseia em tecnologias como a inteligência artificial, o blockchain, a internet das coisas e a realidade aumentada. A inteligência artificial é a tecnologia que permite que as máquinas aprendam, raciocinem e tomem decisões. O blockchain é a tecnologia que permite que as transações sejam registradas, verificadas e protegidas por uma rede distribuída de computadores. A internet das coisas é a tecnologia que permite que os objetos se conectem à internet e se comuniquem entre si. A realidade aumentada é a tecnologia que permite que os elementos virtuais se sobreponham aos elementos reais.

A Web 3.0 traz muitos desafios e oportunidades para o web design. Alguns dos desafios são a compatibilidade com os navegadores, a privacidade dos dados, a acessibilidade dos conteúdos e a ética dos algoritmos. Com a Web 3.0, os web designers têm que criar sites que sejam compatíveis com os navegadores mais modernos e atualizados, que respeitem os dados dos usuários e que não sejam rastreados ou manipulados por terceiros, que sejam acessíveis para todos os tipos de usuários e dispositivos e que sejam éticos e responsáveis pelos algoritmos que usam.
Alguns das oportunidades são a personalização dos sites, a interação com os objetos, a imersão nas experiências e a colaboração com as comunidades. Com a Web 3.0, os web designers podem criar sites que sejam personalizados para cada usuário, levando em conta as suas preferências, necessidades e comportamentos, que interajam com os objetos do mundo real, usando sensores, câmeras e dispositivos móveis, que imerjam os usuários nas experiências virtuais, usando óculos, fones e luvas e que colaborem com as comunidades online, usando redes sociais, plataformas e aplicativos.
O web design na era da Web 3.0 será marcado por inteligência e personalização. Os web designers têm que se adaptar às novas tecnologias e às novas demandas dos usuários. Eles também têm que explorar as novas possibilidades e os novos desafios que a Web 3.0 oferece. O web design na era da Web 3.0 será uma época de transformação e oportunidade.
Veja alguns dados interessantes sobre o web design
O web design é uma área que está sempre em constante mudança e inovação. Ele acompanha as mudanças tecnológicas, culturais e sociais que acontecem no mundo. Ele também cria novas possibilidades e desafios para os web designers, que são os profissionais responsáveis por criar os sites.
- Um dos dados mais impressionantes sobre o web design é que existem quase 27 milhões de desenvolvedores web no mundo. Isso mostra como o web design é uma área popular e competitiva, que requer muita qualificação e atualização dos profissionais.
- Outro dado importante sobre o web design é que 40% dos consumidores disseram que as imagens eram o elemento de design mais importante de um site. Isso mostra como o web design é uma área visual e criativa, que requer muita atenção e cuidado com as imagens que são usadas nos sites.
- Um dado curioso sobre o web design é que 84,6% dos profissionais da indústria acreditam que um site superlotado é o erro mais comum quando se trata de web design. Isso mostra como o web design é uma área estratégica e organizada, que requer muita simplicidade e clareza nos sites.
- Outro dado relevante sobre o web design é que 38% dos usuários vão deixar um site se eles acharem ele visualmente desagradável. Isso mostra como o web design é uma área crítica e decisiva, que requer muita beleza e qualidade nos sites.
Essas são algumas das estatísticas sobre o web design que podem te inspirar e te orientar na hora de criar ou melhorar os seus sites. Se você quiser saber mais sobre o web design ou sobre outros assuntos relacionados à internet, você pode usar a ferramenta de busca do Bing para encontrar mais informações. Obrigado pela sua atenção e até a próxima!
Conclusão
Neste post, te contei a história do web design desde os seus primórdios até os dias atuais, passando por diversas fases e tendências que marcaram essa área tão fascinante e dinâmica. Vimos como o web design evoluiu junto com a internet e como ele influenciou e foi influenciado pela cultura, pela arte e pela tecnologia.
Além disso, vimos como surgiu o web designer, quando surgiu o web designer, qual o conceito de web design e qual função do web design. Vimos como o web design mudou o mundo e como ele pode mudar o seu negócio. Entendemos como o web design se adaptou aos diferentes dispositivos, resoluções, estilos e necessidades dos usuários. Vimos como o web design se tornou mais inteligente, criativo e humano.
O web design é uma área que está sempre em constante mudança e inovação. Não sabemos ao certo como será o web design no futuro, mas podemos imaginar que ele será cada vez mais inteligente, criativo e humano. E você, o que você espera do web design no futuro? Compartilhe esse texto nas suas redes sociais para que mais pessoas possam entender mais sobre esse assunto.
Espero que você tenha gostado deste post e que ele tenha te ajudado a aprender mais sobre a história do web design. Se você quiser saber mais sobre o web design ou sobre outros assuntos relacionados à internet, você pode usar a ferramenta de busca no topo do site para encontrar mais informações. Obrigado pela sua atenção e até a próxima!
Dúvidas frequentes sobre: A história do web design
- O que é web design?Web design é a arte de criar sites na internet, usando linguagens, ferramentas e técnicas que definem o conteúdo, o estilo, a estrutura, a funcionalidade e a interatividade dos sites.
- Quem é o web designer?Web designer é o profissional responsável por criar os sites na internet, usando linguagens, ferramentas e técnicas de web design. Ele também precisa ter conhecimentos de design gráfico, usabilidade, acessibilidade, SEO e marketing digital.
- Quais são as fases da história do web design?As fases da história do web design são: a origem do web design, a era dos navegadores, a era do Flash, a era do CSS, a era do JavaScript, a era do Mobile, a era do UX, a era do Flat, a era do Material, a era da inteligência Artificial e a era do Web 3.0.
- Quais são as linguagens de web design?As linguagens de web design são: HTML, que define o conteúdo dos sites; CSS, que define o estilo dos sites; JavaScript, que define a lógica e a interatividade dos sites; e outras linguagens complementares ou derivadas, como PHP, Ruby, Python, Java, XML, JSON e Markdown.
- Quais são as ferramentas de web design?As ferramentas de web design são: editores de código, como Visual Studio Code, Sublime Text e Atom; editores gráficos, como Photoshop, Illustrator e GIMP; editores de vídeo, como Premiere, After Effects e iMovie; frameworks e bibliotecas, como Bootstrap, React e jQuery; plataformas e serviços online, como WordPress, Wix e Squarespace; e outras ferramentas auxiliares ou específicas para cada projeto ou necessidade.
- Quais são as tendências de web design?As tendências de web design são: design responsivo, que permite que os sites se adaptem a diferentes dispositivos e resoluções; design adaptativo, que permite que os sites tenham versões diferentes para cada dispositivo; mobile first, que prioriza a experiência do usuário no mobile; progressive web app, que permite que os sites tenham características de aplicativos nativos; design minimalista, que busca reduzir ao mínimo os elementos visuais dos sites; design flat, que busca eliminar os efeitos tridimensionais dos elementos visuais dos sites; design material, que busca combinar os princípios do design físico com as possibilidades do design digital; design 3D, que busca criar sites com profundidade e perspectiva; design parallax, que cria um efeito de movimento entre os elementos visuais dos sites; design neumórfico, que cria um efeito de relevo entre os elementos visuais dos sites; e dark mode, que cria um contraste entre os elementos visuais dos sites usando cores escuras.
Designer Gráfico e Web Designer profissional de Belo Horizonte. Com ampla experiência na indústria da publicidade, tomei a decisão de me aventurar como freelancer em 2009. Minha especialidade está em criar identidades visuais impressionantes e desenvolver sites em WordPress. Com base em anos de experiência prática, trago em meus textos um profundo entendimento técnico.