Enquanto navegam pela internet, os usuários esperam por uma experiência fluida e eficiente. Seja carregando uma página, fazendo upload de um arquivo ou realizando uma tarefa on-line, a falta de informações sobre o progresso pode gerar frustração e desânimo. É nesse contexto que os progress bars entram em jogo, fornecendo uma solução inteligente para manter os usuários sempre informados. Neste artigo, exploraremos a importância dos progress bars e como eles agem como valiosos aliados na comunicação com os usuários, garantindo uma experiência agradável e satisfatória. Prepare-se para mergulhar nesse mundo fascinante de informação visual e feedback, e descubra como manter os usuários envolvidos e informados com a ajuda dos progress bars!
A importância dos progress bars na experiência do usuário
Os progress bars são uma ferramenta essencial para melhorar a experiência do usuário em qualquer aplicativo ou website. Eles fornecem uma visualização clara e tangível do progresso de uma tarefa ou carregamento de página, mantendo os usuários informados e engajados.
Um dos principais benefícios dos progress bars é a capacidade de reduzir a ansiedade e incerteza dos usuários durante processos mais longos. Por exemplo, ao realizar uma compra online, um progress bar indicando as etapas do processo (como seleção de produtos, informações de pagamento e confirmação) ajuda o usuário a entender em qual ponto ele se encontra e o que ainda precisa fazer. Isso cria uma sensação de controle e, consequentemente, melhora a satisfação do usuário.
Além disso, os progress bars também podem ser utilizados para fornecer feedback imediato ao usuário. Por exemplo, ao enviar um formulário, um progress bar pode indicar que a informação está sendo enviada ou processada. Isso evita que o usuário espere indefinidamente sem saber se o envio foi bem-sucedido ou se há algum erro. O feedback em tempo real aumenta a confiança do usuário no sistema e evita frustrações desnecessárias.
Em resumo, os progress bars são uma importante ferramenta na experiência do usuário, pois mantêm os usuários informados sobre o progresso de tarefas ou carregamentos, reduzindo a ansiedade e fornecendo feedback imediato. Ao implementar progress bars de forma intuitiva e clara, os desenvolvedores podem melhorar a navegabilidade e a satisfação geral do usuário em seus produtos.
Os diferentes tipos de progress bars e como escolher o mais adequado
Ao criar um aplicativo ou site, é crucial manter o usuário informado sobre o progresso das ações que estão sendo executadas em segundo plano. É aí que entram as barras de progresso. Existem vários tipos diferentes de barras de progresso que podem ser utilizadas, cada uma com suas características e aplicações específicas. Neste post, vamos explorar os principais tipos de progress bars e como escolher a mais adequada para o seu projeto.
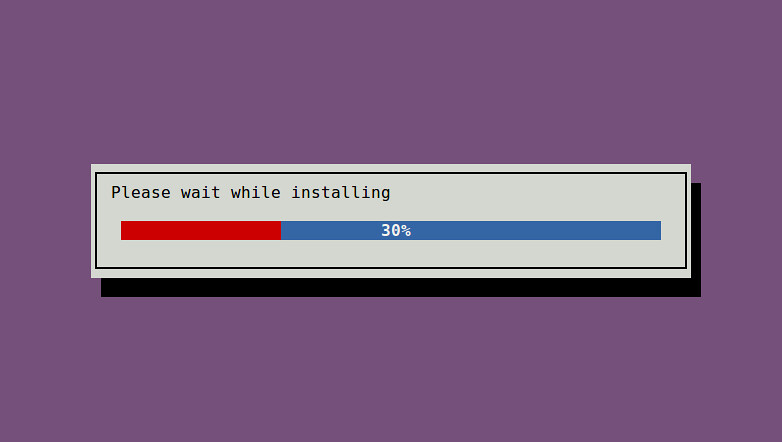
1. Barra de progresso determinada: essa é a forma mais comum de barras de progresso. Ela exibe o percentual exato que foi concluído de uma tarefa. Essas barras são ideais quando o tempo de conclusão é conhecido, pois dão uma indicação clara aos usuários sobre o andamento do processo.
2. Barra de progresso indeterminada: ao contrário da barra determinada, essa não exibe um percentual exato de conclusão. Ela é usada quando a duração ou o progresso real da tarefa não são conhecidos. Essas barras são ótimas para criar a sensação de que algo está acontecendo, mesmo que o usuário não possa acompanhar o progresso específico.
Melhores práticas para o design de progress bars
Existem algumas diretrizes importantes a serem consideradas ao projetar progress bars, para garantir uma experiência de usuário clara e informativa. Aqui estão algumas das melhores práticas que você pode adotar para garantir que seus usuários permaneçam informados durante o processo:
1. Priorize a simplicidade: Sabemos que o design minimalista é uma tendência atual, mas quando se trata de progress bars, é essencial manter as coisas simples. Evite sobrecarregar seus usuários com informações desnecessárias e mantenha o design limpo e organizado. Use cores contrastantes para indicar o progresso e evite cores muito similares, que podem confundir os usuários.
2. Adicione feedback visual: Uma das principais funções de uma progress bar é fornecer feedback visual sobre o progresso de uma determinada tarefa. Certifique-se de que a barra seja claramente visível e forneça indicações visuais de progresso, como preenchimento gradual, mudança de cor ou ícones relevantes. Isso permitirá que os usuários acompanhem o progresso facilmente e reconheçam em que ponto do processo estão. Além disso, adicionar uma porcentagem ao lado da barra de progresso também pode ajudar a fornecer uma indicação clara do progresso.
Como melhorar a usabilidade dos progress bars: dicas e truques
Os progress bars são elementos comuns em interfaces de usuário, usados para indicar o status de um processo em andamento. No entanto, a usabilidade dessas barras de progresso pode ser aprimorada com algumas dicas e truques simples. Uma das maneiras mais eficazes de melhorar a usabilidade das barras de progresso é fornecer feedback adequado aos usuários. Isso pode ser feito incorporando diferentes cores ou estilos às barras para indicar os estágios de conclusão. Por exemplo, você pode usar uma cor verde para mostrar que o processo está completo, amarelo para indicar que está em andamento e vermelho para indicar um erro ou falha. Isso ajuda a manter os usuários informados sobre o progresso e evita que fiquem confusos ou ansiosos.
Além disso, a adição de um texto descritivo ou porcentagem ao lado da barra de progresso também pode melhorar a usabilidade. Isso permite que os usuários tenham uma compreensão clara do que está sendo realizado e quanto ainda falta para a conclusão. Por exemplo, em uma barra de progresso que mostra o carregamento de um arquivo, em vez de simplesmente exibir a barra vazia ou preenchida, você pode incluir um texto que indica “Carregando 50%”. Isso ajuda a fornecer feedback instantâneo aos usuários e permite que eles estimem o tempo restante para a conclusão da tarefa. Lembre-se de que a usabilidade de uma barra de progresso está diretamente ligada à experiência do usuário, por isso é importante investir tempo e esforço para aprimorá-la. Com algumas dicas e truques simples, você pode manter os usuários informados, reduzir a ansiedade e proporcionar uma experiência mais agradável.
A importância de feedbacks visuais e sonoros para manter os usuários informados
Ao desenvolver uma aplicação, é essencial levar em consideração a experiência do usuário para mantê-lo engajado e informado sobre o progresso das tarefas. É aí que entram os feedbacks visuais e sonoros, que desempenham um papel fundamental na comunicação com os usuários.
As barras de progresso são uma maneira eficiente de fornecer feedback visual e dar aos usuários uma noção clara do quanto falta para a conclusão de uma tarefa. Elas ajudam a criar expectativas realistas e evitam que o usuário fique perdido ou impaciente. Além disso, o uso de cores diferenciadas e animações nas barras de progresso pode tornar a experiência mais atrativa e interessante, mantendo o usuário envolvido e motivado.
No entanto, não devemos nos limitar apenas aos feedbacks visuais. Os feedbacks sonoros também são importantes para manter os usuários informados. Sons como notificações de conclusão de tarefas, alertas de erro ou até mesmo pequenos efeitos sonoros podem ajudar a transmitir informações de forma rápida e eficiente. Esses feedbacks sonoros podem, inclusive, proporcionar uma sensação de recompensa ao usuário, aumentando a satisfação e a sensação de realização.
Recomendações para a implementação de feedbacks eficientes
****
Quando se trata de manter os usuários informados, o uso de progress bars é uma estratégia eficaz que pode ser implementada para garantir uma experiência do usuário mais agradável. Mas como fazer isso de forma eficiente? Aqui estão algumas utilizando progress bars:
1. **Design visualmente atraente**: Certifique-se de que a progress bar seja intuitiva e fácil de entender. Utilize cores contrastantes para indicar o progresso, e forneça um indicador claro de porcentagem concluída. Isso ajuda os usuários a acompanharem facilmente o andamento de suas tarefas.
2. **Atualizações em tempo real**: Os usuários apreciam quando têm feedbacks instantâneos sobre suas ações. Portanto, é importante atualizar a progress bar em tempo real, refletindo qualquer progresso feito. Isso permite que os usuários saibam imediatamente como estão se saindo e estimula um maior envolvimento com o sistema.
Lembre-se de que o uso de progress bars não é apenas uma maneira de manter os usuários informados, mas também de tornar a interação com seu produto mais agradável. Ao seguir essas recomendações, você estará no caminho certo para implementar feedbacks eficientes e proporcionar uma experiência do usuário excepcional.
Integração de progress bars e feedbacks: maximizando a experiência do usuário
Ao desenvolver uma interface de usuário, é essencial garantir que os usuários estejam sempre informados sobre o progresso de suas ações. A integração de progress bars e feedbacks é uma maneira eficaz de maximizar a experiência do usuário.
As progress bars visualmente intuitivas fornecem aos usuários uma representação clara e concreta do quanto de uma tarefa foi concluído e o que ainda resta a ser feito. Além disso, elas ajudam a reduzir a ansiedade e a incerteza, proporcionando uma sensação de controle e satisfação progressiva à medida que avançam. Combinadas com feedbacks instantâneos, como mensagens de sucesso ou erro, notificações e animações sutis, as progress bars criam uma experiência interativa e envolvente.
Ao implementar essa abordagem, é importante considerar algumas dicas úteis. Primeiro, certifique-se de que as progress bars sejam precisas e reflitam com precisão o progresso real da tarefa. Além disso, torne-as visualmente atraentes e facilmente distinguíveis para evitar confusões. Por último, não se esqueça de acompanhar as progress bars com feedbacks claros e informativos, transmitindo aos usuários informações relevantes e úteis sobre o processo em andamento. Ao adotar essa integração, você estará garantindo uma experiência de usuário mais agradável e eficiente.
Erros comuns a serem evitados ao usar progress bars e feedbacks
Existem algumas falhas comuns que os desenvolvedores podem cometer ao utilizar progress bars e feedbacks em suas aplicações, e é importante estar ciente delas para evitar frustrações aos usuários. Um erro comum é não fornecer feedback suficiente durante o carregamento ou processamento de uma tarefa. É fundamental manter o usuário informado sobre o progresso, seja exibindo uma barra de progresso, mostrando uma mensagem de status ou fornecendo uma animação de carregamento.
Outro erro comum é não otimizar adequadamente o uso de uma progress bar. Muitas vezes, os desenvolvedores não conseguem definir corretamente o tempo estimado para a conclusão da tarefa, resultando em uma barra de progresso que não reflete com precisão o progresso real. É importante garantir que a barra de progresso seja atualizada corretamente e que o usuário tenha uma ideia clara de quanto tempo falta para a conclusão da tarefa. Além disso, evitar o uso excessivo de animações ou efeitos visuais pode ajudar a otimizar o desempenho da aplicação e proporcionar uma experiência mais fluída para o usuário.
Ao evitar esses erros comuns, é possível melhorar a experiência do usuário ao utilizar progress bars e feedbacks. Ao mantê-los informados sobre o progresso das tarefas e garantir que a barra de progresso seja precisa e atualizada, você estará oferecendo uma experiência mais satisfatória e ajudando-os a entender melhor o tempo necessário para completar uma determinada ação. Lembre-se sempre de testar e avaliar como o feedback está sendo recebido pelos usuários, buscando ajustar e aprimorar a experiência conforme necessário. Afinal, o objetivo é proporcionar uma experiência agradável e eficiente para todos os usuários da sua aplicação. À medida que a tecnologia continua a avançar, é essencial que os desenvolvedores de aplicativos e websites adaptem-se para atender às expectativas dos usuários cada vez mais exigentes. Nesse sentido, a implementação de progress bars e feedback é crucial para manter os usuários informados e engajados durante o processo.
Como vimos ao longo deste artigo, as progress bars são uma ferramenta poderosa para transmitir informações de maneira visualmente atraente e intuitiva. Elas não apenas fornecem uma representação clara do progresso de uma tarefa, mas também servem como um indicativo de que o sistema está funcionando e respondendo ao comando do usuário. É um lembrete visual de que estamos progredindo em direção ao nosso objetivo.
Além disso, fornecer feedback adequado aos usuários é essencial para criar uma experiência positiva e satisfatória. Seja através de mensagens de sucesso, erro ou simplesmente de confirmação, é importante que o usuário saiba que suas ações estão sendo reconhecidas e que o sistema está respondendo de maneira apropriada.
No entanto, é importante lembrar que a implementação de progress bars e feedback deve ser feita de maneira cuidadosa e equilibrada. Excesso de informações ou feedback inadequado podem sobrecarregar o usuário e levar a uma experiência negativa. É essencial encontrar o equilíbrio certo entre informar e não distrair.
Em última análise, manter os usuários informados e engajados por meio de progress bars e feedback é uma estratégia eficaz para criar uma experiência de usuário satisfatória e aumentar a popularidade de aplicativos e websites. Ao projetar e desenvolver, é importante ter em mente as necessidades e expectativas dos usuários e garantir que os elementos visuais e de interação sejam projetados de forma atraente, intuitiva e útil.
Portanto, da próxima vez que estiver embarcando em um novo projeto de desenvolvimento, não se esqueça de considerar a implementação de progress bars e feedback. Afinal de contas, manter os usuários informados é a chave para o sucesso.
Designer Gráfico e Web Designer profissional de Belo Horizonte. Com ampla experiência na indústria da publicidade, tomei a decisão de me aventurar como freelancer em 2009. Minha especialidade está em criar identidades visuais impressionantes e desenvolver sites em WordPress. Com base em anos de experiência prática, trago em meus textos um profundo entendimento técnico.