Ah, o eterno embate digital: pixels versus vetores. Se você já se pegou mergulhado no mundo do design gráfico, da ilustração digital, ou simplesmente tentou fazer uma camiseta personalizada para o aniversário da sua avó, é bem provável que tenha esbarrado nessa dúvida: eu deveria usar imagem em pixels ou em vetores?
Antes de mais nada, calma! Não estamos num episódio de “Black Mirror” onde você precisa escolher entre um ou outro para garantir sua sobrevivência no universo digital. Na realidade, entender a diferença entre pixels e vetores, e saber quando usar cada um, é uma habilidade fundamental para qualquer pessoa que deseje se aventurar pelo vasto e colorido mundo do design. Neste artigo, vamos descomplicar esse assunto, transformando o complexo em acessível e, quem sabe, adicionando um pouco de diversão nesse aprendizado.
Imagine os pixels como as pequenas fadas luminosas que compõem a imagem do seu personagem favorito na tela do seu computador, enquanto os vetores são como os feiticeiros matemáticos que criam formas perfeitas independentemente de quão de perto você olhe. Intrigado? Então, prepare-se para embarcar nesta jornada conosco. Pegue seu lanche favorito, acomode-se na cadeira (ou sofá, nós não julgamos) e venha desvendar o mistério por trás de pixels e vetores – e descobrir finalmente quando convocar cada um deles para o seu projeto.
Desvendando o mundo digital: pixels versus vetores
No coração do mundo digital repousa a eterna rivalidade entre pixels e vetores, dois gigantes que moldam a estética de tudo o que vemos em telas e impressões. Na esquina dos pixels, temos pequenos quadrados de cores, agrupados tão firmemente que enganam nossos olhos a ver uma imagem contínua. Eles são a base das fotografias digitais, das imagens da web e das telas dos nossos dispositivos. Como peças de um vasto mosaico, cada pixel conta uma parte da história da imagem total, oferecendo riqueza em detalhes e uma paleta de cores praticamente infinita.
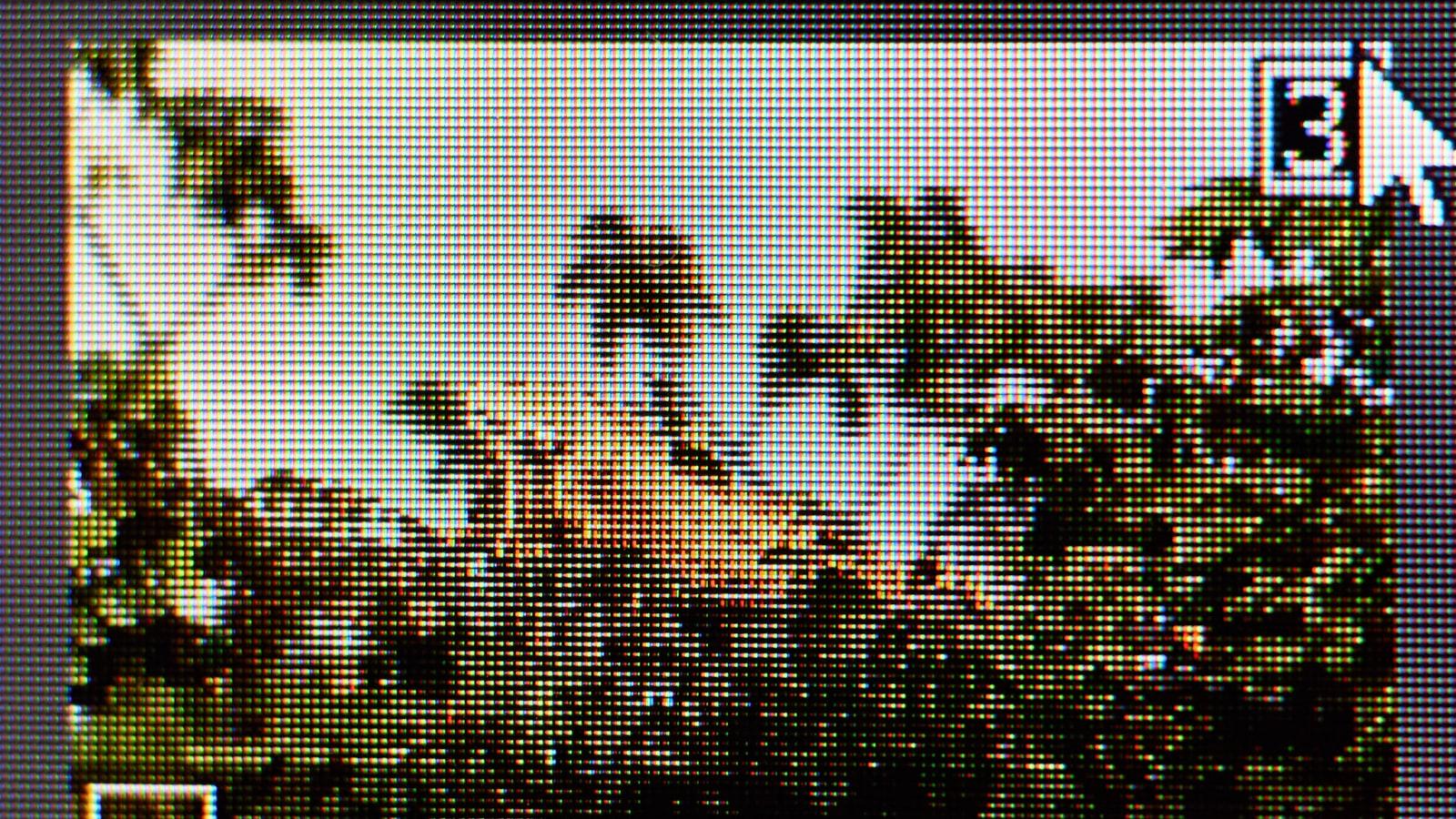
- Pixels: representam imagens bitmap, compreendendo uma matriz fixa de pontos de cor. Excelentes para fotografias e imagens com gradientes complexos, pois capturam uma quantidade abundante de detalhes e nuances. A desvantagem? Eles sofrem com o temível ”efeito pixelizado” quando ampliados além de sua resolução original, um verdadeiro pesadelo para qualquer um que já tentou aumentar uma foto sem perder qualidade.
- Vetores: entram em cena com sua elegância geométrica, construídos a partir de fórmulas matemáticas que desenham formas através de pontos, linhas e curvas. O superpoder dos vetores reside na sua escalabilidade infinita, mantendo uma qualidade impecável sejam eles estampados numa pequena etiqueta ou num gigantesco outdoor. Perfeitos para logos, ícones e gráficos, os vetores são os heróis da consistência visual, capazes de mudar de tamanho sem perder um pingo de sua essência.
Na seleção do campeão entre pixels e vetores para um determinado projeto, a natureza do trabalho é a árbitra final. A fotografia, com suas infinitas variações de cor e textura, encontra seu lar entre os pixels, enquanto o design gráfico abraça os vetores para logos e ilustrações que exigem uma nitidez e clareza incansáveis, independente do tamanho de exibição. Entender essas diferenças nos capacita a fazer escolhas mais informadas, garantindo que nossa paixão criativa seja expressa da forma mais impactante possível no vasto palco digital.
Uma viagem aos bastidores: como funcionam pixels e vetores
Adentrar o universo digital sem compreender os alicerces visuais é como navegar sem bússola. Imaginem, então, pixels e vetores como as ferramentas essenciais nessa jornada, cada um portando características únicas que os definem e distinguem. Deixem-me guiá-los por essa odisséia pixelada e vetorial, desvendando os mistérios que se escondem por trás das imagens que tanto nos fascinam.
- Pixels, em sua essência, são como grãos de areia numa imensa praia digital. Cada um carrega em si um fragmento de cor, unindo-se para compor imagens ricas e detalhadas. Em uma tela, eles se alinham em uma dança meticulosa, onde a distância que os separa define a resolução da imagem. Quanto mais pixels por polegada, mais afiada e clara ela se apresenta. Uma fotografia ou uma pintura digital são exemplos onde os pixels brilham em todo seu esplendor, especialmente quando vistas em dispositivos ou impressões de alta resolução. Porém, se ampliarmos essas imagens ao extremo, testemunharemos sua natureza fragmentada, revelando um mosaico de quadrados coloridos.
- Vetores, por outro lado, são construídos a partir de equações matemáticas que definem pontos, linhas e curvas. Eles possuem um poder mágico: a imunidade contra a perda de qualidade quando redimensionados. Seja um simples logotipo ou um complexo gráfico, os vetores mantêm sua nitidez independentemente do tamanho. Isso os torna os favoritos para designers gráficos e ilustradores digitais, que buscam flexibilidade e perfeição. Ao explorarmos o reino dos vetores, não encontramos os tradicionais quadrados de cor, mas sim uma malha fluida e adaptável, capaz de expansão infinita sem jamais perder a sua essência.
- Nos bastidores, a diferença fundamental reside na forma como essas tecnologias armazenam e processam informações visuais. Pixels dependem diretamente das dimensões físicas de uma tela ou impressão para determinar a qualidade de uma imagem. Já os vetores operam num plano de abstrações geométricas, independentes das limitações físicas, oferecendo uma liberdade quase poética no design e reprodução de imagens. Esta divisão não apenas define as capacidades e limitações de cada método, mas também orienta artistas e designers na escolha do melhor caminho a seguir, de acordo com suas necessidades específicas.
Na confluência desses dois mundos, a arte digital se manifesta em suas mais variadas formas, provando que, mesmo com diferenças tão intrínsecas, há um espaço comum onde pixels e vetores se encontram para criar o extraordinário. Conhecê-los profundamente é, sem dúvida, uma viagem fascinante aos bastidores da criação visual, onde a ciência e a arte se fundem para dar vida à imaginação.
Vetores ou pixels? Decifrando a melhor escolha para seu projeto
Ao mergulhar no mundo do design gráfico, você rapidamente se depara com dois termos que parecem governar o reino das imagens digitais: vetores e pixels. Ambos trazem suas armas para a batalha da criação visual, mas compreendê-los é o primeiro passo para decidir qual guerreiro é o mais adequado para o campo de batalha do seu projeto. Imagine os vetores como magos poderosos, capazes de esticar suas habilidades ao infinito sem perder a qualidade original. Isso é possível graças à sua natureza baseada em fórmulas matemáticas, o que permite que sejam redimensionados para o tamanho de um outdoor sem apresentar qualquer distorção.
- Vetores: Perfeitos para logos, ilustrações e tudo que requer escalabilidade sem perda de qualidade. Sua magia reside na capacidade de ser tão grande quanto um castelo ou tão pequeno quanto uma pedra de anel, mantendo a nitidez das linhas e a vivacidade das cores. Esta é a escolha de armas para identidades visuais de empresas, imagens de marca e sinalizações que precisam ser impressas em diferentes tamanhos.
- Pixels: Imagine agora um vasto exército de pequenos soldados, cada um carregando um escudo colorido. Juntos, eles formam o que conhecemos como imagens bitmap ou raster. Esta técnica brilha em fotografias e imagens complexas, onde a variação sutile subt odizado gmentosuz precisa ser capturada com precisão. Mas cuidado: como cada soldado já tem sua posição fixa, aumentar o tamanho do pelotão (ou da imagem) faz com que o exército se distorça e perca a forma, culminando em uma aparência desfocada e pixelizada.
A escolha entre vetores ou pixels dependerá fundamentalmente do tipo de projeto em que você está trabalhando. Se precisa de flexibilidade no tamanho, com frequente redimensionamento mantendo uma aparência cristalina, os vetores levarão a melhor. No entanto, para capturar a realidade em sua plenitude, com gradações sutis de cor e detalhes complexos, os pixels serão seus melhores aliados. Considere o campo de batalha do seu projeto: é uma lona digital onde será necessário ajustar e escalar, ou uma fotografia que captura um momento único, nunca mais a ser reproduzido? A resposta a essa pergunta guiará sua mão na escolha entre o encanto infinito dos vetores e a rica tapeçaria de pixels.
Dicas de ouro: maximizando qualidade e eficiência na escolha entre pixels e vetores
Ao mergulharmos no universo gráfico, deparamo-nos com dois habitantes dominantes: os pixels e os vetores. Cada um detém seus reinos e poderes, sendo crucial entender como maximizar suas vantagens. Vamos então desvendar algumas dicas de ouro para garantir que você esteja armando-se com a escolha certa, levando sua qualidade e eficiência a patamares lendários.
Conheça Seu Campo de Batalha: Primeiramente, identifique o propósito do seu projeto. Está desenhando um logo que precisa de escalabilidade infinita ou está trabalhando em uma imagem realista repleta de detalhes e nuances? Para demandas por escalabilidade e manipulação geometricamente flexível, como logos, ilustrações abstratas, ou gráficos de identidade visual que precisam manter a consistência em diversos tamanhos, os vetores são seus aliados inquestionáveis. Em contraste, os pixels são mestres no reino da fotografia, texturas complexas, ou qualquer imagem que demanda uma grande riqueza de detalhes e variação de cores.
Crie com o Futuro em Mente: A escolha entre pixel e vetor não é apenas sobre o agora, mas também sobre o amanhã. Ao criar um material que possa precisar de ajustes de tamanho no futuro – pense em banners que podem ser impressos tanto em cartões de visita quanto em grandes outdoors – os vetores saem na frente, permitindo essa flexibilidade sem perda de qualidade. Por outro lado, ao trabalhar em projetos onde a resolução fixa é um não-issue, como imagens para web que serão consumidas principalmente em formatos específicos, os pixels podem ser seus melhores parceiros. Este pensamento antecipado economiza tempo, recursos e garante que seu trabalho permaneça impecável, independentemente de sua jornada.
- Para ilustrações detalhadas e arte digital complexa, considere começar com vetores para o layout e formas básicas e, então, detalhe com pixels para adicionar texturas e profundidade.
- Utilize vetores para componentes que exigem perfeita nitidez em todos os tamanhos, como ícones de interface de usuário (UI) e ícones de aplicativos.
- Em termos de eficiência, prefira o uso de vetores em projetos que envolvem múltiplas revisões ou possíveis redimensionamentos, pois eles são mais fáceis de ajustar sem comprometer a qualidade.
Armados com estas dicas, você está pronto para navegar pelo mundo dos gráficos com a confiança de um verdadeiro conquistador. Lembre-se: a chave para a maestria reside na compreensão profunda de suas ferramentas. Escolher entre pixels e vetores não precisa ser um dilema enlouquecedor, mas sim uma decisão estratégica que alavanca o potencial do seu projeto.
Considerações finais
E então, caros leitores, chegamos ao fim da nossa jornada pixelada e repleta de linhas e curvas vetorizadas. Esperamos que agora, nesse emaranhado de pixels e vetores, você possa ver com mais clareza as diferenças marcantes e os superpoderes únicos de cada um. Lembre-se, não há um herói e um vilão nesta história; são apenas dois artistas com pincéis diferentes, prontos para criar a obra-prima que você imagine.
A próxima vez que você se deparar com a encruzilhada digital, perguntando-se se deve seguir o caminho pixelizado ou o vetorizado, lembre-se do que compartilhamos aqui. Pense na natureza do seu projeto, na flexibilidade necessária e na qualidade desejada. Pixels trazem a riqueza dos detalhes, ideais para fotografias e imagens complexas. Vetores, com sua adaptabilidade e escalabilidade, são perfeitos para logos, ilustrações e tudo o que sua criatividade demandar ajuste de tamanho sem perder a qualidade.
Esperamos ter iluminado um pouco o seu caminho pela selva digital, e que suas escolhas sejam agora mais informadas e direcionadas para exatamente o que você precisa. Não tenha medo de experimentar com ambos, misturá-los e até mesmo quebrar algumas regras. Afinal, a arte digital é um território vasto e inexplorado, onde os únicos limites são aqueles que impomos a nós mesmos.
Até a próxima aventura digital, mantenha-se criativo, ousado e, acima de tudo, curioso. Quem sabe o que mais você pode descobrir além dos pixels e vetores
Berenice Klaus é uma jornalista que se destaca na criação de identidade visual e design gráfico. Ela trabalha como freelancer para diversos clientes, criando logos, banners, cartazes, flyers e outros materiais gráficos. Ela também é responsável pela edição e diagramação de revistas, jornais e livros. Ela tem um estilo criativo e moderno, que busca transmitir a personalidade e o conceito de cada projeto.