Você está pronto para dar vida às suas ideias e transformá-las em wireframes e protótipos impressionantes? A Adobe XD está aqui para ajudar! Neste artigo, vamos explorar como você pode criar wireframes e protótipos de maneira criativa e eficiente usando a poderosa ferramenta da Adobe. Seja você um designer experiente ou apenas iniciando nesta jornada, prepare-se para descobrir todas as dicas e truques para criar wireframes e protótipos incríveis usando o Adobe XD. Vamos lá, solte sua criatividade e vamos começar!
Introdução ao Adobe XD

O Adobe XD é uma das ferramentas mais populares para a criação de wireframes e protótipos de design. Com uma interface intuitiva e recursos avançados, o XD permite que você dê vida às suas ideias e transforme-as em projetos interativos de forma fácil e rápida.
Uma das principais vantagens do Adobe XD é a sua ampla gama de recursos e elementos de design pré-definidos. Com uma biblioteca repleta de ícones, botões e componentes, você pode criar protótipos com rapidez e consistência. Além disso, o XD também oferece recursos de animação e interações, permitindo que você crie experiências de usuário imersivas e realistas.
Ao criar wireframes e protótipos com o Adobe XD, é importante levar em consideração a usabilidade e a acessibilidade do seu design. Certifique-se de utilizar uma estrutura de navegação clara e intuitiva, facilitando a compreensão do usuário. Além disso, teste o seu protótipo em diferentes dispositivos e resoluções de tela para garantir a sua consistência e adaptação ao ambiente digital. Com o Adobe XD, você tem todas as ferramentas necessárias para criar designs interativos e funcionais, trazendo suas ideias à vida. Então, não perca tempo e comece a explorar todas as possibilidades que o XD oferece!
Explorando as ferramentas básicas do Adobe XD

No mundo do design de interface, o Adobe XD se tornou uma das ferramentas mais poderosas e populares. Se você está começando a explorar esse software incrível, este post será um guia passo a passo sobre como criar wireframes e protótipos com Adobe XD.
Uma das grandes vantagens do Adobe XD é a sua simplicidade de uso. Ele possui uma interface intuitiva, permitindo que até mesmo designers iniciantes possam criar wireframes de forma rápida e eficiente. Para começar, você pode utilizar a ferramenta de desenho para criar os elementos básicos, como retângulos, círculos e formas personalizadas. Além disso, o XD oferece uma série de recursos úteis, como guias de alinhamento, grade responsiva e distribuição automática de elementos.
Após criar os elementos básicos do seu wireframe, você pode adicionar detalhes mais complexos, como texto, botões e imagens. O Adobe XD oferece uma vasta biblioteca de recursos, incluindo opções de fonte, ícones e imagens de amostra. Você também pode importar recursos de outras plataformas, como o Adobe Stock, para adicionar um toque profissional ao seu wireframe. E não se esqueça de aproveitar os recursos de interatividade do XD para transformar seu wireframe em um protótipo funcional, permitindo que os usuários interajam com os elementos e tenham uma experiência mais realista. Com todas essas ferramentas básicas e recursos avançados, o Adobe XD é uma escolha perfeita para criar wireframes e protótipos de qualidade profissional. Então, comece a explorar essa incrível ferramenta e deixe sua criatividade fluir!
Criando wireframes: dicas e práticas recomendadas

Criar wireframes é uma etapa essencial no processo de design de interface. E para ajudar nesse processo, nada melhor do que utilizar uma ferramenta intuitiva e eficiente como o Adobe XD. Com ele, é possível criar wireframes e protótipos interativos de forma rápida e fácil, facilitando a comunicação entre designers, desenvolvedores e clientes.
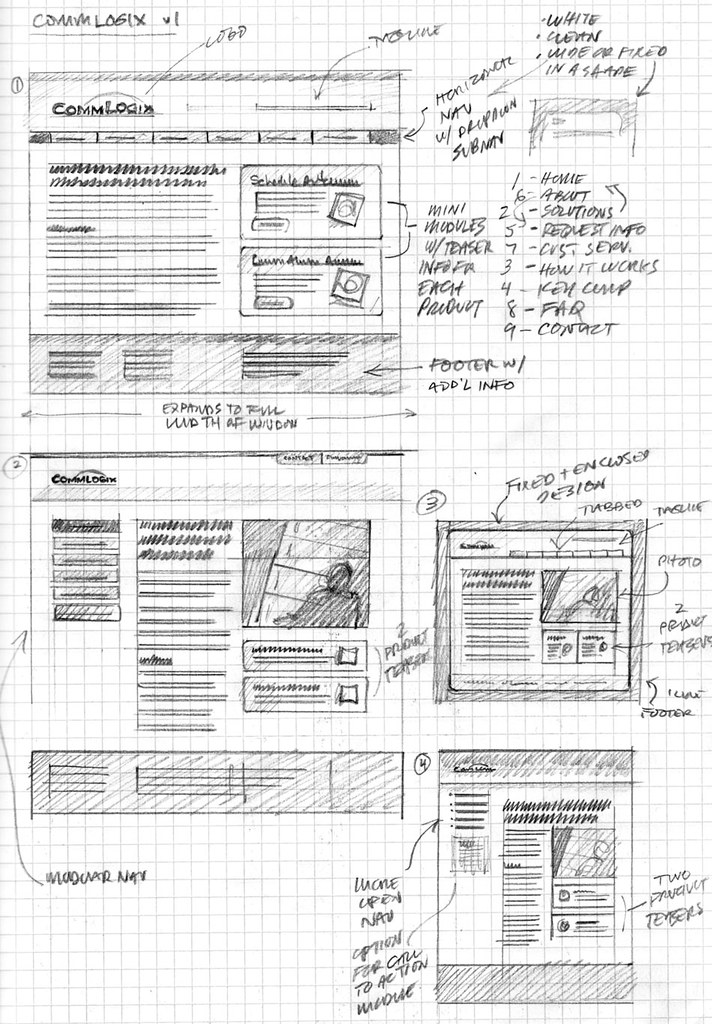
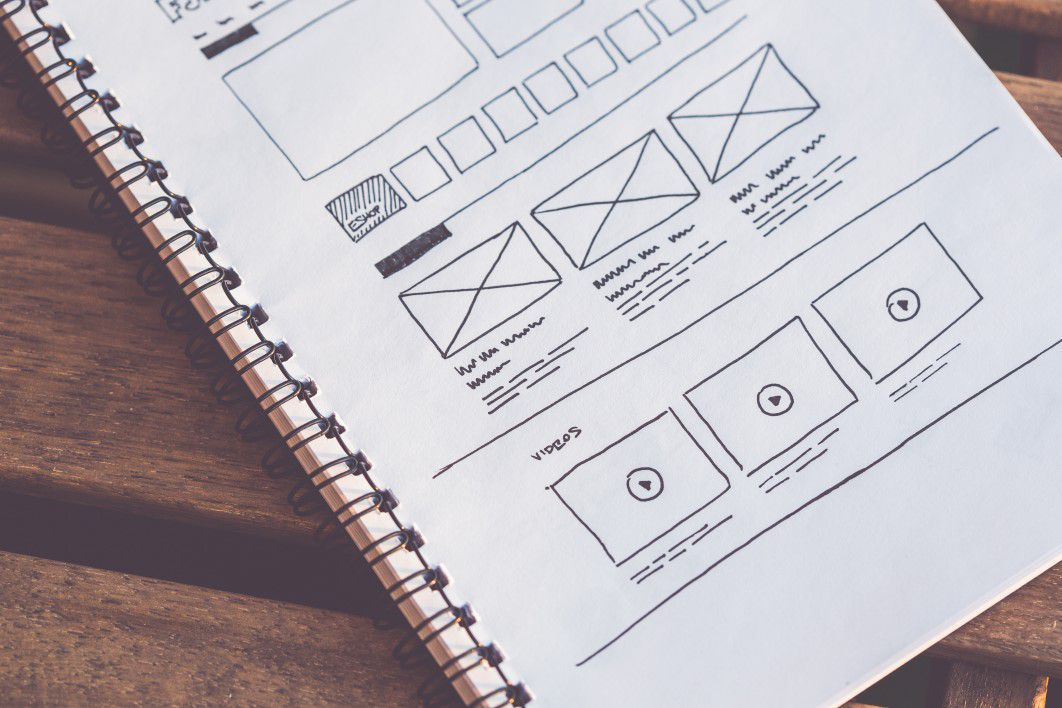
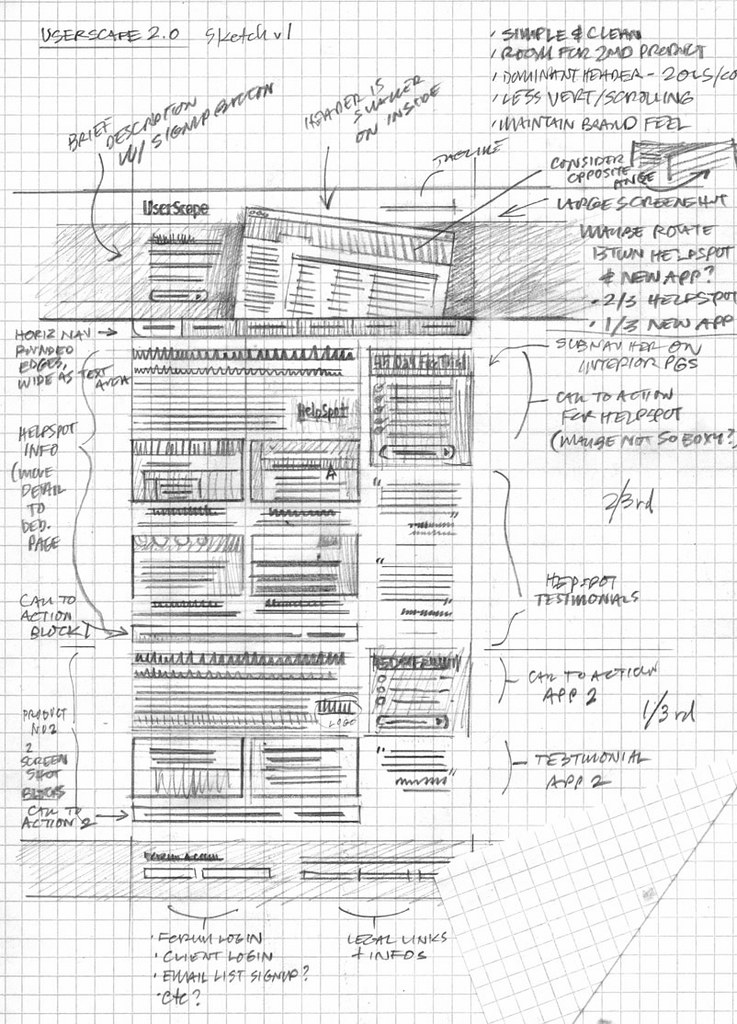
Ao criar um wireframe com o Adobe XD, é importante seguir algumas práticas recomendadas para garantir um resultado eficiente e satisfatório. Uma dica é começar pelo esqueleto das principais telas, definindo a estrutura básica do layout. Utilize elementos como caixas de texto, botões e placeholders para representar conteúdos e funcionalidades. Outra dica é utilizar cores neutras e fontes padronizadas para evitar distrações e manter o foco no layout em si.
Além disso, o uso de unnumbered lists e ícones de menu podem facilitar a organização e estruturação do wireframe. Por fim, vale ressaltar a importância de testar e validar o wireframe com usuários reais para verificar sua usabilidade e identificar possíveis melhorias. Ao seguir essas dicas e práticas recomendadas, você estará pronto para criar wireframes e protótipos incríveis com o Adobe XD. Experimente e eleve a sua experiência de design para um novo nível!
Desenvolvendo protótipos interativos com o Adobe XD

No mundo do design de experiência do usuário, prototipagem é essencial para testar ideias e validar conceitos antes do desenvolvimento final. E o Adobe XD é uma das ferramentas mais populares para criar wireframes e protótipos interativos. Neste post, vamos explorar como desenvolver protótipos interativos incríveis usando o Adobe XD e como essa ferramenta pode facilitar o seu trabalho de design.
Uma das principais vantagens do Adobe XD é a sua interface intuitiva e fácil de usar. Com apenas alguns cliques, você pode criar elementos de design como botões, menus e formulários. Além disso, o Adobe XD possui uma ampla biblioteca de ícones e recursos que podem ser facilmente arrastados e soltos no seu projeto. Você também pode personalizar as cores, fontes e estilos para se adequar ao seu design exclusivo. Com o recurso de prototipagem do Adobe XD, você pode criar interações entre os elementos do seu design, como animações e transições de página. Isso permite que você simule a experiência do usuário final e identifique possíveis problemas antes do desenvolvimento final.
A importância de testar e iterar seus wireframes e protótipos

Criar wireframes e protótipos é uma etapa crucial no processo de design de interface. E uma das maneiras mais eficientes de garantir a qualidade e a eficácia dessas representações é testar e iterar constantemente. Ao testar seus wireframes e protótipos, você pode obter feedback valioso e identificar possíveis problemas antes mesmo de começar a desenvolver a interface final.
Uma das principais vantagens de testar e iterar seus wireframes e protótipos é a possibilidade de validar suas ideias e soluções de design. Ao mostrar suas criações para usuários reais, você pode obter insights preciosos sobre a usabilidade, a navegabilidade e a experiência de interação do seu projeto. Além disso, testar e iterar também ajuda a refinar o fluxo de trabalho e a identificar possíveis melhorias e ajustes necessários em seu design.
Nesse sentido, o Adobe XD se destaca como uma das ferramentas mais completas e acessíveis para a criação de wireframes e protótipos. Com uma interface intuitiva e recursos robustos, o XD permite que você crie e teste rapidamente suas ideias, facilitando a iteração e o aprimoramento contínuo do seu design. Através de recursos como a criação de interações, a prototipagem de dispositivos reais e a integração com outras ferramentas da Adobe, o XD oferece um ambiente completo para você criar, testar e iterar seus wireframes e protótipos com eficiência e facilidade.
Dicas para otimizar o processo de criação com Adobe XD

Para otimizar o processo de criação com o Adobe XD, é importante seguir algumas dicas que vão ajudar a potencializar o fluxo de trabalho e aprimorar a qualidade dos seus wireframes e protótipos.
1. Organize-se desde o início: comece por criar um sistema de organização eficiente para seus arquivos. Crie pastas e subpastas para separar os diferentes elementos do seu projeto, como imagens, ícones e fontes. Isso vai facilitar a localização rápida de recursos, diminuir a chance de erros e aumentar sua produtividade.
2. Utilize componentes reutilizáveis: aproveite ao máximo a funcionalidade de componentes do Adobe XD. Ao criar um botão, por exemplo, transforme-o em um componente reutilizável. Isso permite que você atualize facilmente esses elementos em todo o projeto, economizando tempo e mantendo a consistência visual. Além disso, o uso de componentes também facilita a criação de variações, como botões de diferentes tamanhos e cores.
Com essas dicas, você estará bem encaminhado para otimizar seu processo de criação com o Adobe XD. Aproveite ao máximo todas as funcionalidades dessa poderosa ferramenta e eleve seus wireframes e protótipos ao próximo nível. Lembre-se de sempre buscar atualizações e acompanhar tutoriais para estar por dentro das últimas novidades e tornar-se um expert no Adobe XD.
Utilizando recursos avançados do Adobe XD para aprimorar seus projetos

No Adobe XD, há uma variedade de recursos avançados disponíveis para aprimorar seus projetos de design. Com essas ferramentas poderosas, você pode criar wireframes e protótipos interativos de forma mais eficiente e com resultados profissionais.
Uma das funcionalidades que tornam o Adobe XD uma escolha popular entre os designers é a capacidade de criar animações e transições suaves. Com apenas alguns cliques, você pode adicionar movimento aos elementos do seu design, dando vida ao seu projeto. Além disso, o Adobe XD oferece a opção de criar protótipos interativos, permitindo que você simule a experiência do usuário e teste a funcionalidade do seu projeto antes mesmo de começar a codificá-lo. Essa é uma maneira eficaz de receber feedback e realizar melhorias antes de finalizar seu design.
Outro recurso avançado do Adobe XD é a possibilidade de criar componentes e estilos globais. Com essa funcionalidade, você pode criar elementos reutilizáveis, garantindo consistência em todo o seu design. Alterando um componente ou estilo global, você pode atualizar automaticamente todas as instâncias desse elemento ou estilo no projeto, economizando tempo e esforço. Além disso, o Adobe XD também permite o compartilhamento de ativos entre projetos, facilitando o trabalho em equipe e a colaboração. Com tantos recursos avançados à sua disposição, o Adobe XD é uma poderosa ferramenta que pode elevar seus projetos de design ao próximo nível.
Em Retrospectiva
Esperamos que este artigo tenha sido útil para você na sua jornada de criação de wireframes e protótipos com o Adobe XD. Agora que você tem esse conhecimento em mãos, sinta-se à vontade para explorar todas as funcionalidades oferecidas por esta incrível ferramenta de design.
Lembre-se de que o sucesso na criação de wireframes e protótipos está diretamente ligado à prática e à experimentação. Não tenha medo de errar e de explorar diferentes abordagens para cada projeto que você enfrentar.
Aproveite ao máximo os recursos de design interativo do Adobe XD para criar experiências de usuário memoráveis e cativantes. Nunca subestime o poder de um wireframe bem-feito ou de um protótipo funcional.
Com o Adobe XD, você tem à disposição todas as ferramentas necessárias para transformar suas ideias em realidade. Então, mãos à obra! Sinta-se à vontade para mergulhar de cabeça e desbravar todas as possibilidades criativas que esta plataforma tem a oferecer.
Lembre-se também de sempre buscar estar atualizado e acompanhar as tendências e melhores práticas de design. Continue aprendendo e aprimorando suas habilidades para se tornar um profissional cada vez mais competente e valorizado no mercado.
Agora que você já sabe como criar wireframes e protótipos com Adobe XD, estamos ansiosos para ver o que você vai criar. Desejamos sucesso em seus projetos e que você se divirta ao longo dessa jornada de design!
Sobre o autor
Designer Gráfico e Web Designer profissional de Belo Horizonte. Com ampla experiência na indústria da publicidade, tomei a decisão de me aventurar como freelancer em 2009. Minha especialidade está em criar identidades visuais impressionantes e desenvolver sites em WordPress. Com base em anos de experiência prática, trago em meus textos um profundo entendimento técnico.