Antes de mais nada, ao desenvolver um site se o web designer mantiver alguns princípios básicos em mente, seu projeto com certeza será bem-sucedido e eficaz naquilo que se propõe.
Dicas que podem ajudar o web designer que está começando a organizar as ideias
Como forma de incentivar os iniciantes, apresento abaixo algumas dicas de web design que podem ser úteis:
01. Defina a finalidade do site
A dica mais importante que deve ser mantida em mente antes de desenvolver qualquer site é a sua finalidade. As metas ou objetivos do projeto devem ser considerados antes de iniciar o seu planejamento.
02. O conteúdo é rei
No começo os web designers estavam mais preocupados com os variados efeitos oferecidos pelos diferentes programas de criação de layout, como sombras, chanfrados e efeitos de luz, do que com o conteúdo do site. Hoje isso deve ser posto em segundo plano e o conteúdo deve ter total destaque em qualquer projeto.
O usuário deve ser apresentado ao conteúdo que procura com poucos cliques ou ficará rapidamente entediado e saíra do site sem que o objetivo do projeto seja alcançado.
03. Não use fontes pequenas
Pessoas com dificuldades de visão também usam a internet. Antigamente fontes pequenas eram indiscriminadamente usadas pelos web designer. Mas não é aconselhável usar fontes de tamanho 10px ou menos do que isso. Mesmo o tamanho 11px deve ser usado raramente na criação de sites.
Por exemplo, tamanho 14px é considerado por muitos o tamanho ideal. Além de pensar no tamanho das fontes, o espaço entre as linhas também deve ser considerado ao se projetar uma página. O espaço entre duas linhas em um parágrafo deve ser expandido para facilitar a leitura.
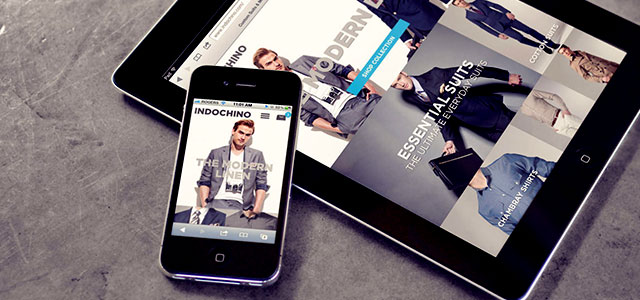
04. Web designer, pense em como as pessoas vão usar o site
Ao projetar um site, sua usabilidade deve ser sempre mantida em mente. O conteúdo textual deve ser facilmente lido e o conteúdo das páginas deve ser totalmente acessível. Os sites devem ser concebidos de modo que os usuários possam navegar através deles com simplicidade. Assim, desordens visuais devem ser evitadas durante a criação.
05. UX Design e UI Design, saiba pelo menos o básico
Ótimos sites, criados por um web designer experiente, facilitam que seus visitantes encontrem o que querem rapidamente. Se a navegação do seu site for confusa, as pessoas vão procurar um site mais fácil de usar. Por isso, a maioria das pequenas empresas planejam investir na melhoria da experiência que o usuário tem ao navegador pelo seu site.
Isso é um grande investimento, pois melhora o engajamento, promove conversões e reduz as taxas de rejeição. A navegabilidade começa com o cabeçalho do site. Seja descritivo com os links de navegação do cabeçalho do seu site, pois os usuários irão consultá-lo e em seguida, decidir aonde ir. Links genéricos são uma oportunidade perdida para comunicar os benefícios do seu site.
06. Cores
Outra dica de web design é sobre o uso da paleta de cores. Muitas vezes o web designer usa um certo número de cores para seus projetos. Mas é aconselhável limitar o uso de cores. É melhor usar duas cores primárias e uma terceira cor como secundária. Cores simples sempre são melhores para o desenvolvimento web, porque são mais fáceis de compreender para os usuários finais.
07. Imagens
Usar sempre imagens gratuitas e bonitas seria perfeito. No entanto, imagens de banco de imagens gratuitos podem ter sido usadas em outros sites e elas serão imediatamente identificadas como genéricas e ignoradas pelo seu público.
Então, use imagens originais e únicas que evocam confiança para o seu negócio. Fotos de pessoas da sua empresa são ideais. O fato é que as pessoas simplesmente adoram olhar para outras pessoas, especialmente para rostos. Qualquer página com um rosto instantaneamente se torna mais pessoal e mais humana.

08. O mantra de todo web designer: “A prática leva a perfeição”
Recriar projetos já existentes, é um dos melhores conselhos para os iniciantes. Aprender usando outros trabalhos, irá trazer vários benéficos para os novos web designers. Aprendendo como preparar seu próprio esquema de trabalho para com o passar do tempo melhorar a web, criando sites mais leves e acessíveis. Sendo assim, o aspirante a web designer deve primeiro praticar, seja em projetos fictícios ou em projetos próprios, para ter confiança para desenvolver sites profissionalmente.
Com essas pequenas dicas em mente, o web designer iniciante poderá se aventurar no mundo da criação de sites com foco mais apurado e assim desenvolver projetos mais consistentes.
Designer Gráfico e Web Designer profissional de Belo Horizonte. Com ampla experiência na indústria da publicidade, tomei a decisão de me aventurar como freelancer em 2009. Minha especialidade está em criar identidades visuais impressionantes e desenvolver sites em WordPress. Com base em anos de experiência prática, trago em meus textos um profundo entendimento técnico.